This is to create a Docker container image that contains the client app.
This guide will show you how to create a container image using the Dockerfile.
Step 1: Copy the "CloudAppPublisher" and "[appname]" folders to the local directory, for example, C:\cloudappdemo\cloudapp.
(In the following screenshot, demok8s is
the application name. Make a note of the application name, as it
will be used in the application URL to access the application
later.)

Step 2: Create a Dockerfile in the local directory, for example, C:\cloudappdemo.
Step 3: Add the following commands to the Dockerfile.
Example 1: the following commands get an Apache HTTP server image from the public repository and then add the client app to the web root of the Apache HTTP server.
FROM httpd:latest COPY --chown=daemon:daemon "cloudapp/" "/usr/local/apache2/htdocs/"
Example 2: the following commands get an Nginx Web server image from the public repository and then add the client app to the web root of the Nginx Web server.
FROM nginx:latest COPY --chown=nginx:nginx "cloudapp/" "/usr/share/nginx/html/"
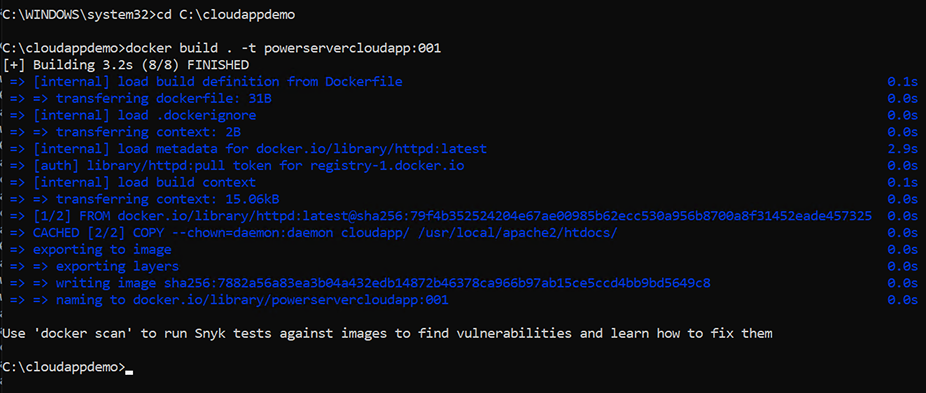
Step 4: Use the docker build command to create the image and tag it as powerservercloudapp:001.
The dot (.) in the middle of the command sets the location of the Dockerfile (in this case, the current directory).
cd C:\cloudappdemo docker build . -t powerservercloudapp:001

Step 5: After the image is created, use the docker images command to see the images.



