Note
To deploy the client app from the development PC to the remote Web server, you can choose:
-
Method 1: Deploy the client app to the remote server through the FTP protocol. This requires that
1) An FTP server is set up on the Web server (the FTP server's physical path must point to the Web root of the Apache HTTP Server: /var/www/html/).
2) The client app is deployed to the remote Web server through the FTP server.
-
Method 2: Package the client app and then install (or copy) it to the remote Web server.
This section will walk you through packaging and copying the client app to the Web root of the Apache HTTP Server: /var/www/html/.
Before you take the steps below to package the client app, make sure you have built the application successfully by following instructions in Tutorial 1 > "Task 4: Setting up the development PC".
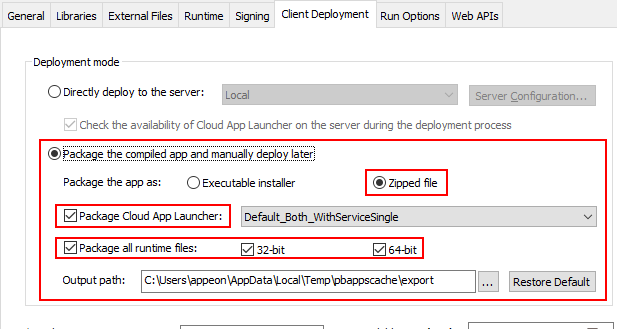
Step 1: In the PowerServer project painter, select the Client Deployment tab, then select Package the compiled app and manually deploy later, and then select Zipped file, Package Cloud App Launcher, and Package all runtime files.
Step 2: Save the project settings and then click the Build & Deploy PowerServer Project or Deploy PowerServer Project button in the toolbar to generate the package.
When the packaging process is completed, the folder that contains the generated file will be displayed.
Step 3: Copy and extract the generated zipped file to the Web root of the Apache HTTP Server: /var/www/html/.
You should be able to see two folders extracted under the Web root: 1) the "CloudAppPublisher" folder which contains the cloud app launcher and the PowerServer runtime files; and 2) the application folder (named after the App name configured in IDE) which contains the application files.
After that you should be able to access the application by inputting the URL in the Web browser: http://[ServerIP]/[AppName].