To customize Appeon Workspace and package it as a standalone application, follow the steps below:
Step 1: Click the Package
( ) button on the Appeon Developer toolbar to open the
Appeon Application Package Wizard.
) button on the Appeon Developer toolbar to open the
Appeon Application Package Wizard.
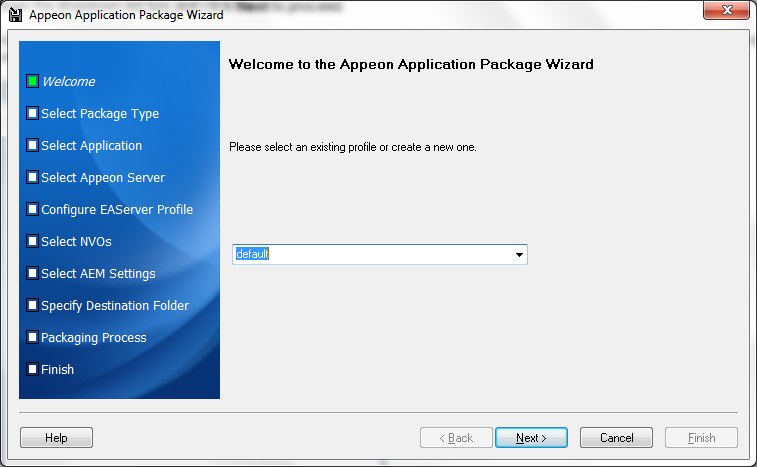
Step 2: Select or create a profile from the dropdown list box and click Next to proceed.
A profile is a configuration file containing the settings that you specify when packaging the application. You can select an existing profile or create one by entering a name in the text field. The profile will be automatically saved and listed for selection when you launch the Appeon Application Package Wizard again.
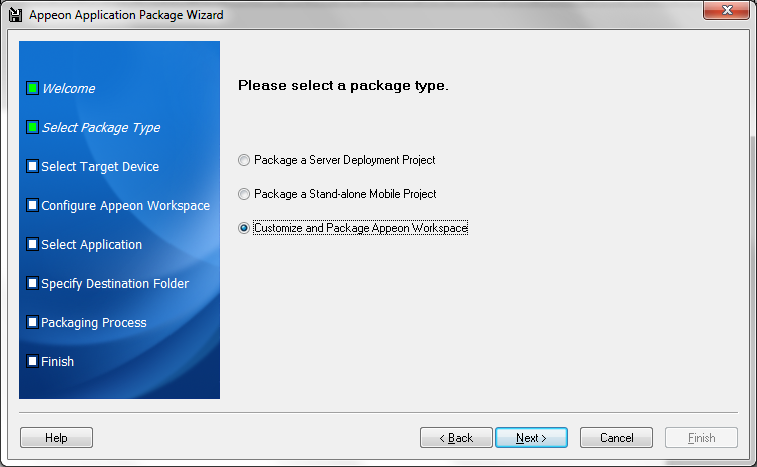
Step 3: Select the Customize and Package Appeon Workspace radio button and click Next.
To package a deployment project that can deploy the application to servers, select Package a Server Deployment Project and follow detailed instructions in Packaging a server deployment project.
To package the mobile application to a stand-alone mobile app, select Package a Stand-alone Mobile Project and follow detailed instructions in Packaging a stand-alone mobile project.
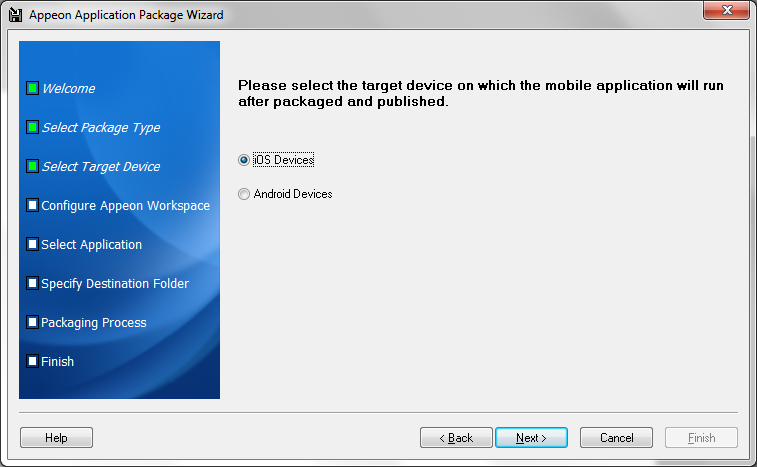
Step 4: Select the device type (iOS or Android) on which the Appeon Workspace application will run after packaged and then click Next.
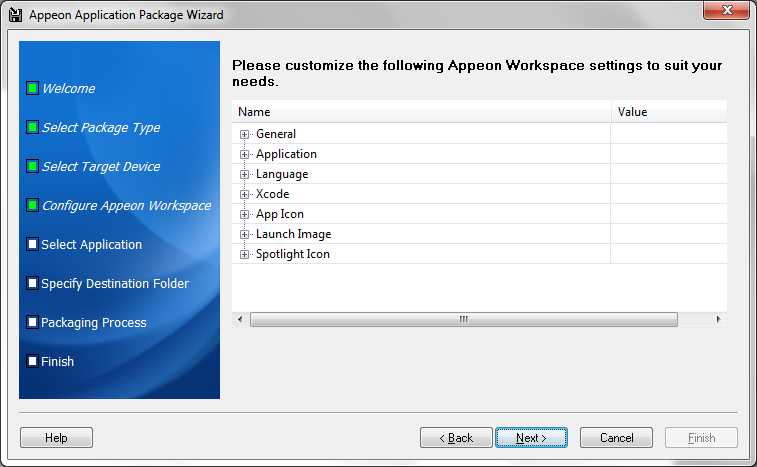
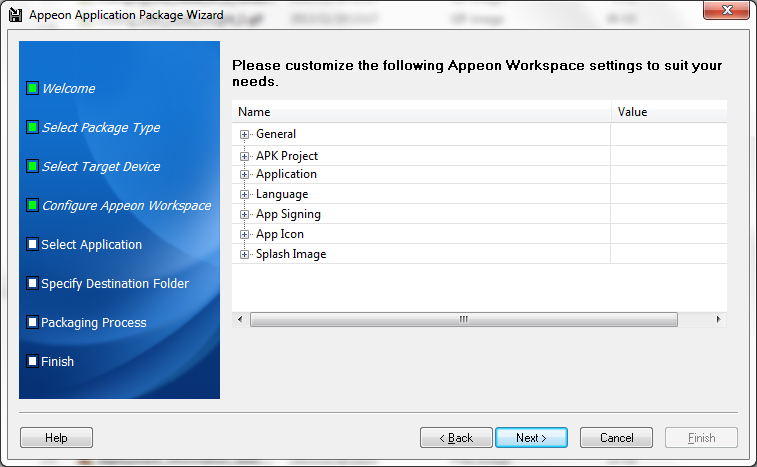
Step 5: Specify and customize the parameters according to the device type and then click Next.
-
For apps running on iOS, follow the instructions in the following table.
Table 40. Workspace parameters for iOS
Group
Parameter
Description
General
App ID Prefix (Required)
Specify the App ID Prefix, and it must be the same App ID Prefix used in the provisioning profile for building the Xcode project later.
The App ID Prefix is a 10-character hexadecimal string automatically generated when you generate the App ID in the Apple Developer Member Center. It is unique to you and your developer account.
Keep using the same App ID Prefix for different apps, so that these different apps running on the same device can be recognized as running on one device, not on multiple devices by the Appeon license file. For details on the Device control type in the Appeon license file, refer to the section called “Product Activation” in Appeon Server Configuration Guide for .NET or in Appeon Server Configuration Guide for J2EE.
App ID Suffix (Bundle ID) (Required)
Specify the App ID Suffix (also called Bundle ID).
The App ID Suffix is a name you enter called the Bundle Identifier when you generate the App ID in the Apple Developer Member Center. The Bundle Identifier can be explicit or a wildcard. If you have specified a wildcard bundle identifier when creating the App ID, for example, com.abcexample.*, you will need to replace "*" with an explicit string, for example, com.abcexample.aws or com.abcexample.1 etc.
Display Name (Required)
Specify the name of your workspace that will appear in the App Store. For the name to be displayed completely, it should be about 12 letters but it depends on the width of each individual letter, for example, w takes more room than i.
The Display Name will also be used as the name of the generated package.
Workspace Banner
Whether to display the Workspace Banner in your workspace.
Workspace Banner Package
If you have created your own workspace banner, you can specify to use your own banner here. For how to create your own workspace banner, refer to Prepare your own workspace banner for details.
Click the Workspace Banner Package button to select the folder containing your own HTML Web app. Make sure the default page of your own banner is "index.html". The Package tool will check whether the specified folder contains the index.html file.
SSL Verify Peer
Enable or disable the SSL peer verification.
SSL Verify Host
Enable or disable the SSL host name Verification.
Connection Timeout (Seconds)
Specify the timeout seconds for your app connecting to the server.
Record Logs
Set whether to record app logs.
Help Path
If you have created your own help file for the workspace, specify the folder that contains your help file. The startup page of your help must be index.html. The Package tool will check whether the specified folder contains the index.html file.
Application
Enable Edit App
Enable or disable the Add App and Delete App functions.
Default App
Specify the default app. The deployed apps are listed.
Full Screen by Default
Whether to display the app in full screen view (with the titlebar hidden) by default when it is opened. In the full scree view, the normal view icon will be available on the top right corner of the window, and when it is tapped, the application will return to the normal view (with the titlebar visible).
Language
Default Language
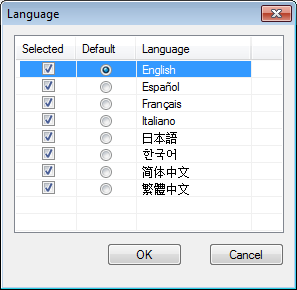
Click the ellipse button to display the Language box.
In the Language box, select the Selected check box for the languages you want to package, and select the Default radio button to specify the default language of your workspace UI.
The workspace UI can be displayed in English, French, Simplified Chinese, Traditional Chinese, Japanese, Korean, Italian, and Spanish. To display the workspace UI in other languages, you will need to prepare the language package by following instructions in Prepare the UI language package.
Xcode
App Major Version
The version number of your workspace.
App Build No.
The build number of your workspace.
Xcode Version
Select the Xcode version which will be used to compile the application. For now, only the "6 & 7" option is selectable.
It is recommended to use Xcode 7, as applications compiled by Xcode 7 can run on the latest iOS 9 platform as well as earlier platforms.
App Icon
iPhone Settings (2x)
Specify the settings icon for the retina display on iPhone on iOS 7/8/9 (58 x 58 pixels).
iPhone Settings (3x)
Specify the settings icon for the retina HD display on iPhone on iOS 7/8/9 (87 x 87 pixels).
iPhone Spotlight (2x)
Specify the spotlight icon for the retina display on iPhone on iOS 7/8/9 (80 x 80 pixels).
iPhone Spotlight (3x)
Specify the spotlight icon for the retina HD display on iPhone on iOS 7/8/9 (120 x 120 pixels).
iPhone App (2x)
Specify the app icon for the retina display on iPhone on iOS 7/8/9 (120 x 120 pixels).
iPhone App (3x)
Specify the app icon for the retina HD display on iPhone on iOS 7/8/9 (180 x 180 pixels).
iPad Settings (1x)
Specify the settings icon for the standard display on iPad on iOS 7/8/9 (29 x 29 pixels).
iPad Settings (2x)
Specify the settings icon for the retina display on iPad on iOS 7/8/9 (58 x 58 pixels).
iPad Spotlight (1x)
Specify the spotlight icon for the standard display on iPad on iOS 7/8/9 (40 x 40 pixels).
iPad Spotlight (2x)
Specify the spotlight icon for the retina display on iPad on iOS 7/8/9 (80 x 80 pixels).
iPad App (1x)
Specify the app icon for the standard display on iPad on iOS 7/8/9 (76 x 76 pixels).
iPad App (2x)
Specify the app icon for the retina display on iPad on iOS 7/8/9 (152 x 152 pixels).
Launch Image
iPhone Portrait (Retina HD 5.5)
Specify the launch image for the retina HD display 5.5-inch in portrait view on iPhone on iOS 8/9 (1242 x 2208 pixels).
iPhone Portrait (Retina HD 4.7)
Specify the launch image for the retina HD display 4.7-inch in portrait view on iPhone on iOS 8/9 (750 x 1334 pixels).
iPhone Landscape (Retina HD 5.5)
Specify the launch image for the retina HD display 5.5-inch in landscape view on iPhone on iOS 8/9 (2208 x 1242 pixels).
iPhone Portrait (2x)
Specify the launch image for the retina display in portrait view on iPhone on iOS 7/8/9 (640 x 960 pixels).
iPhone Portrait (Retina 4)
Specify the launch image for the retina display 4-inch in portrait view on iPhone on iOS 7/8/9 (640 x 1136 pixels).
iPad Portrait (1x)
Specify the launch image for the standard display in portrait view on iPad on iOS 7/8/9 (768 x 1024 pixels).
iPad Portrait (2x)
Specify the launch image for the retina display in portrait view on iPad on iOS 7/8/9 (1536 x 2048 pixels).
iPad Landscape (1x)
Specify the launch image for the standard display in landscape view on iPad on iOS 7/8/9 (1024 x 768 pixels).
iPad Landscape (2x)
Specify the launch image for the retina display in landscape view on iPad on iOS 7/8/9 (2048 x 1536 pixels).
-
For apps running on Android, follow instructions in the following table.
Table 41. Workspace settings for Android
Group
Parameter
Description
General
Display Name (Required)
Specify the name of your workspace that will appear in the Android marketplace such as Google Play.
The Display Name will also be used as the name of the generated package.
App Identifier (Required)
Specify the identifier for the app(s).
This field is used to identify the app, and when the app is to be installed on a device where another app with the same identifier has already been installed, the installation will fail.
This app identifier can only contain lower-case letters, dots, and/or numbers without spaces, for example, com.appeon.aws, and cannot contain capital letters or start or end with dots or contain numbers between dots.
App Version Code
Specify an integer value that uniquely identifies the APK file of your workspace to be uploaded to Google Play. It is used by Google Play for internal purpose and it is invisible to the end user. You can set the value to any integer you want, but each time when you are going to upload an updated APK file for your workspace, make sure you increase it to a greater integer value.
App Version Name
Specify a string value that represents the release version of your workspace. It will be displayed to the end user.
Workspace Banner
Whether to display the Workspace Banner in your workspace.
Workspace Banner Package
If you have created your own workspace banner, you can specify to use your own banner here. For how to create your own workspace banner, refer to Prepare your own workspace banner for details.
Click the Workspace Banner Package button to select the folder containing your own HTML Web app. Make sure the default page of your own banner is "index.html". The Package tool will check whether the specified folder contains the index.html file.
SSL Verify Peer
Enable or disable the SSL peer verification.
SSL Verify Host
Enable or disable the SSL host name verification.
Connection Timeout (Seconds)
Specify the timeout seconds for your app connecting to the server.
Record Logs
Set whether to record app logs.
Help Path
If you have created your own help file for the workspace, specify the folder that contains your help file. The startup page of your help must be index.html. The Package tool will check whether the specified folder contains the index.html file.
APK Project
Delete project after packaged
Whether to delete the APK project after the app is packaged.
If not, there will be a folder named after the Display Name in ...\Developer2015\AppTemplate\Android\NativeConfig\.
Application
Enable Edit App
Enable or disable the Add App and Delete App functions.
Default App
Specify the default app. The deployed apps are listed.
Full Screen by Default
Whether to display the app in full screen view (with the titlebar hidden) by default when it is opened. In the full scree view, the normal view icon will be available on the top right corner of the window, and when it is tapped, the application will return to the normal view (with the titlebar visible).
Language
Default Language
Click the ellipse button to display the Language box.
In the Language box, select the Selected check box for the languages you want to package, and select the Default radio button to specify the default language of your workspace UI.
The workspace UI can be displayed in English, French, Simplified Chinese, Traditional Chinese, Japanese, Korean, Italian, and Spanish. To display the workspace UI in other languages, you will need to prepare the language package by following instructions in Prepare the UI language package.
App Signing
Alias (Required)
Enter the alias name for the key.
Only the first 8 characters of the alias name are used.
You can use the default alias name generated by Appeon (which is appeon) or use your own name. If you use the default keystore file in the Directory field, you need to keep this field as default.
Alias Password
Enter the password.
You can use the default alias password generated by Appeon (which is appeon) or use your own password. If you use the default keystore file in the Directory field, you need to keep this field as default.
Directory (Required)
Click the browse button (...) to select the keystore file.
You use the default keystore file or click the browse button to select your own one.
For how to create the keystore file, refer to Obtain a private key.
Keystore Password
Enter the keystore password.
You can use the default keystore password generated by Appeon (which is appeon) or use your own password. If you use the default keystore file in the Directory field, you need to keep this field as default.
Specify the Google Map API key. The Map API reads the key value and passes it to the Google Maps server, which then confirms that the app has access to Google Maps data.
For how to create the Map API key, refer to Obtain a Google Maps API key.
App Icons (in PNG format)
App Icon in Google Play
Specify the app icon displayed in Google Play (512 x 512 pixels).
App Icon for MDPI Screen
Specify the app icon for MDPI (~160 DPI) device screens (48 x 48 pixels).
App Icon for HDPI Screen
Specify the app icon for HDPI (~240 DPI) device screens (72 x 72 pixels).
App Icon for XHDPI Screen
Specify the app icon for XHDPI (~480 DPI) device screens (96 x 96 pixels).
App Icon for XXHDPI Screen
Specify the app icon for XXHDPI (~640 DPI) device screens (144 x 144 pixels).
Splash Image
Splash Image in Landscape
Specify the splash image in landscape for the app.
The recommended size is 1024 x 768 pixels, and the tool will stretch or compress the images to accommodate various heights and widths.
Splash Image in Portrait
Specify the splash image in portrait for the app.
The recommended size is 768 x 1024 pixels, and the tool will stretch or compress the images to accommodate various heights and widths..
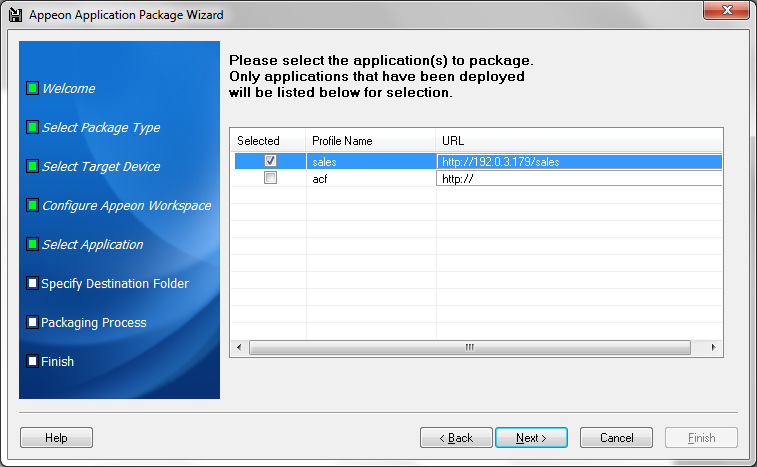
Step 6 (Optional): Select the apps you want to package into the workspace and specify the URL to the apps. The apps deployed in Appeon Developer are listed by default, and multiple apps can be selected.
For more information about how to specify the URL, see URLs of Appeon applications.
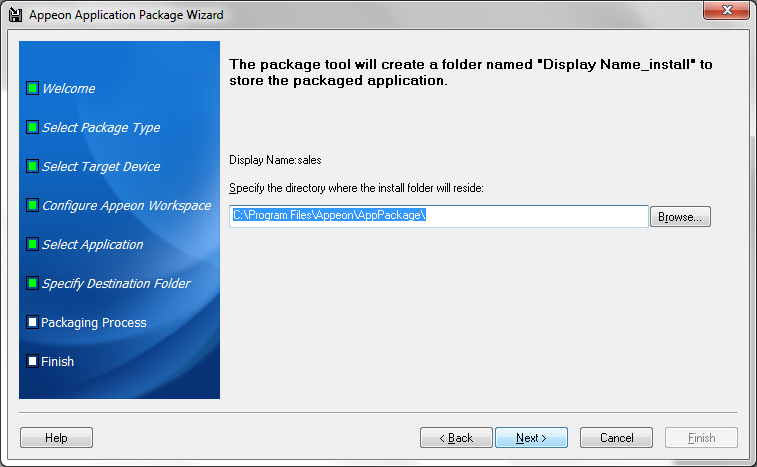
Step 7: Specify the storage location for the generated package and click Next.
-
For iOS, the generated package will be stored under a folder named "Display Name_install_Xcode6&7" (for example, MyWorkspace_install_Xcode6&7) under the specified location.
-
For Android, the generated package will be stored under a folder named "Display Name_install_Android" (for example, MyWorkspace_install_Android) under the specified location.
Step 8: Wait until the package process is complete.
Step 9: Click Finish when the package process is complete.
If the package log reports the error "Failed to build the native mobile app" when creating the Android APK file, you may try the solution in the section called “"Failed to build the native mobile app" error when creating the Android APK package” in Appeon Troubleshooting Guide.
Step 10: Go to the folder "Display Name_install_X" (X indicates the suffix XcodeX or Android) under the specified location.
-
For iOS, you will find the following two zip files:
-
Display Name.zip: the zip package of the workspace
-
AppeonMobile.framework.zip: the mobile client library
Then follow the instructions in the section called “Package & Distribute iOS Apps” in Appeon Mobile Tutorials (Mobile only) to compile them into an IPA file.
-
-
For Android, you will find the following APK file:
-
Display Name_install_Android.apk: the package of the workspace
Then follow the instructions in the section called “Package & Distribute Android Apps” in Appeon Mobile Tutorials (Mobile only) to distribute the APK file.
-