About this chapter
This chapter describes how to build windows in the Window painter.
Windows form the interface between the user and a PowerBuilder application. Windows can display information, request information from a user, and respond to the user's mouse or keyboard actions.
A window consists of:
-
Properties that define the window's appearance and behavior
For example, a window might have a title bar or a minimize box.
-
Events
Windows have events like other PowerBuilder objects.
-
Controls placed in the window
At the window level
When you create a window, you specify its properties in the Window painter's Properties view. You can also dynamically change window properties in scripts during execution.
You can write scripts for window events that specify what happens when a window is manipulated. For example, you can connect to a database when a window is opened by coding the appropriate statements in the script for the window's Open event.
At the control level
You place PowerBuilder controls, such as CheckBox, CommandButton, or MultiLineEdit controls, in the window to request and receive information from the user and to present information to the user.
After you place a control in the window, you can define the style of the control, move and resize it, and build scripts to determine how the control responds to events.
The Microsoft Windows operating environment has certain standards that graphical applications are expected to conform to. Windows, menus, and controls are supposed to look and behave in predictable ways from application to application.
This chapter describes some of the guidelines you should follow when designing windows and applications, but a full discussion is beyond the scope of this book. You should acquire a book that specifically addresses design guidelines for applications on the Windows platform and apply the rules when you use PowerBuilder to create your application.
When you build a window, you:
-
Specify the appearance and behavior of the window by setting its properties
-
Add controls to the window
-
Build scripts that determine how to respond to events in the window and its controls
To support these scripts, you can define new events for the window and its controls, and declare functions, structures, and variables for the window.
Two ways
There are two ways to build a window. You can:
-
Build a new window from scratch
You use this technique to create windows that are not based on existing windows.
-
Build a window that inherits its style, events, functions, structures, variables, and scripts from an existing window
You use inheritance to create windows that are derived from existing windows, thereby saving you time and coding.
For more information
For information on building windows from scratch, see Building a new window.
For information on using inheritance to build a window, see Using inheritance to build a window.
PowerBuilder provides the following types of windows: main, pop-up, child, response, Multiple Document Interface (MDI) frame, and MDI frame with MicroHelp.
Main windows are standalone windows that are independent of all other windows. They can overlap other windows and can be overlapped by other windows.
You use a main window as the anchor for your application. The first window your application opens is a main window unless you are building a Multiple Document Interface (MDI) application, in which case the first window is an MDI frame.
For more on building MDI applications, see the section called “Building an MDI Application” in Application Techniques.
Using main windows
Define your independent windows as main windows. For example, assume that your application contains a calculator or scratch pad window that you want to have always available to the user. Make it a main window, which can be displayed at any time anywhere on the screen. As a main window, it can overlap other windows on the screen.
Pop-up windows are typically opened from another window, which in most cases becomes the pop-up window's parent.
Using the application's Open event
If you open a pop-up window from the application's Open event, the pop-up window does not have a parent and works the same way a main window works.
A pop-up window can display outside its parent window. It cannot be overlaid by its parent. A pop-up window is hidden when its parent is minimized and when its parent is closed. When you minimize a pop-up window, the icon for the window displays at the bottom of the desktop.
Using pop-up windows
Pop-up windows are often used as supporting windows. For example, say you have a window containing master information, such as film listings. You can use a pop-up window to allow a user to see details of a particular entry.
Explicitly naming a parent
In most cases, the window that opens a pop-up window becomes that window's parent. For example, if a script in w_go has this statement, w_go is the parent of w_popup:
Open(w_popup)
You can also explicitly name a pop-up window's parent when you use Open in this way:
Open (popupwindow, parentwindow)
For example, the following statement opens w_popup and makes w_parent its parent:
Open(w_popup, w_parent)
However, there are also other considerations regarding which window becomes the parent of an opened window.
For more information, see the section called “Open” in PowerScript Reference.
Child windows are always opened from within a main or pop-up window, which becomes the child window's parent.
A child window exists only within its parent. You can move the child window within the parent window, but not outside the parent. When you move a portion of a child window beyond the parent, PowerBuilder clips the child so that only the portion within the parent window is visible. When you move the parent window, the child window moves with the parent and maintains the same position relative to the parent.
Child windows cannot have menus and are never considered the active window. They can have title bars and can be minimizable, maximizable, and resizable. When they are maximized, they fill the space of their parent; when they are minimized, their icon displays at the bottom of their parent.
The initial position of the child is relative to the parent and not to the entire screen. A child window closes when you close its parent.
You will probably not use child windows very often. Typically, if you want to display windows inside other windows, you will write MDI applications, where much of the window management happens automatically.
For more on building MDI applications, see the section called “Building an MDI Application” in Application Techniques.
Response windows request information from the user. They are always opened from within another window (its parent). Typically, a response window is opened after some event occurs in the parent window.
Response windows are application modal. That is, when a response window displays, it is the active window (it has focus) and no other window in the application is accessible until the user responds to the response window. The user can go to other applications, but when the user returns to the application, the response window is still active. Response windows act like modal pop-up windows.
Using response windows
For example, if you want to display a confirmation window when a user tries to close a window with unsaved changes, use a response window. The user is not allowed to proceed until the response window is closed.
Using message boxes
PowerBuilder also provides message boxes, which are predefined windows that act like response windows in that they are application modal. You open message boxes using the PowerScript MessageBox function.
For more information, see the section called “MessageBox” in PowerScript Reference.
An MDI window is a frame window in which you can open multiple document windows (sheets) and move among the sheets. There are two types of MDI frame windows: MDI frame and MDI frame with MicroHelp.
For more on building MDI applications, see the section called “Building an MDI Application” in Application Techniques.
Views in the Window painter
You design windows in the Window painter. The Window painter has several views where you specify how a window looks and how it behaves. The Window painter looks similar to the User Object painter for visual user objects and it has the same views. For details about the views, how you use them, and how they are related, see Views in painters that edit objects.
Window painter workspace
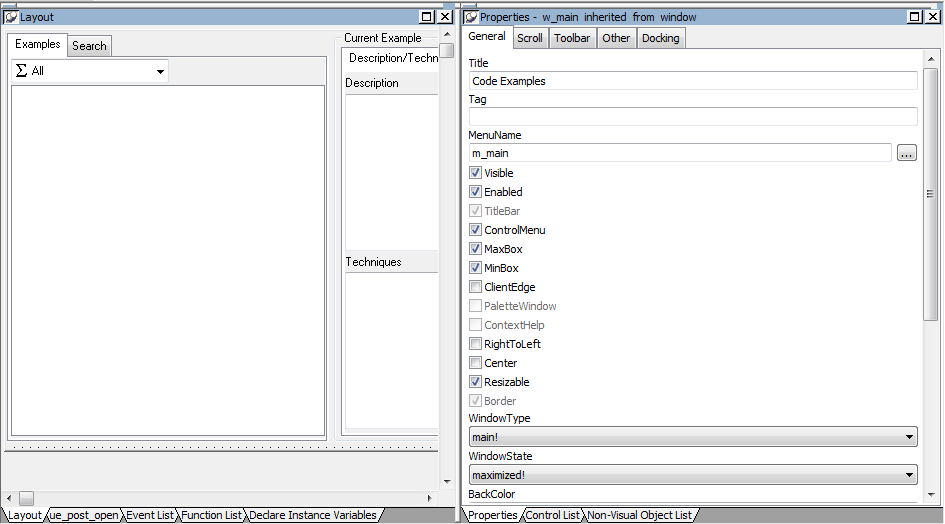
The default layout for the Window painter workspace has two stacked panes with the Script and Properties views at the top of the stacks.
Most of your work in the Window painter is done in three views:
-
The Layout view, where you design the appearance of the window
-
The Properties view, where you set window properties and control properties
-
The Script view, where you modify behavior by coding window and control scripts
This illustration shows the Layout view at the top of one of the stacks.
For information about specifying window properties, see Defining the window's properties.
For information about adding controls and nonvisual objects to a window, see Adding controls and Adding nonvisual objects.
For information about coding in the Script view, see Writing scripts in windows and Writing Scripts.
This section describes how to build windows from scratch. You use this technique to create windows that are not based on existing windows.
Every window and control has a style that determines how it appears to the user. You define a window's style by choosing settings in the Window painter's Properties view. A window's style encompasses its:
-
Type
-
Basic appearance
-
Initial position on the screen
-
Icon when minimized
-
Pointer
About defining a window's style
When you define a window's style in the Window painter, you are actually assigning values to the properties for the window. You can programmatically change a window's style during execution by setting its properties in scripts. For a complete list of window properties, see the section called “Window control” in Objects and Controls.
To specify window properties
-
Click the window's background to display the window's properties in the Properties view.
Another way to display window properties
You can also select the window name in the Control List view.
-
Choose the tab appropriate to the property you want to specify:
To specify the window's
Choose this tab
Name, type, state, color, and whether a menu is associated with it
General
Icon to represent the window when you minimize it
General
Transparency
General
Opening and closing animation styles
General
Position and size when it displays at runtime
Other
Default cursor whenever the mouse moves over the window
Other
Horizontal and vertical scroll bar placement
Scroll
Toolbar placement
Toolbar
Use the General property page to specify the following window information:
-
Window type
-
Title bar text
-
Menu name
-
Color
-
Transparency
-
Animation
Specifying the window's type
The first thing you should do is specify the type of window you are creating.
To specify the window's type
-
In the Properties view for the window, select the General tab.
-
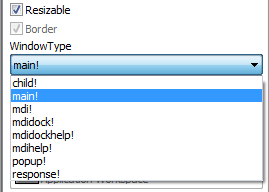
Scroll down the property page and select the appropriate window type from the WindowType drop-down list.
Depending on the type of window, PowerBuilder enables or disables certain check boxes that specify other properties of the window. For example, if you are creating a main window, the Title Bar check box is disabled. Main windows always have title bars, so you cannot clear the Title Bar check box.
Specifying other basic window properties
By selecting and clearing check boxes on the General property page, you can specify whether the window is resizable or minimizable, is enabled, has a border, and so on.
Note the following:
-
A main window must have a title bar
-
A child window cannot have a menu
-
A response window cannot have a menu, Minimize box, or Maximize box
Associating a menu with the window
Many of your windows will have a menu associated with them.
To associate a menu with the window
-
Do one of the following:
-
Enter the name of the menu in the Menu Name text box on the General property page
-
Click the Browse button and select the menu from the Select Object dialog box, which displays a list of all menus available to the application
-
-
Click the Preview button in the PainterBar to see the menu.
For information about preview, see Viewing your work.
Changing the menu
You can change a menu associated with a window during execution using the ChangeMenu function. For more information, see the section called “ChangeMenu” in PowerScript Reference.
Choosing a window color
You can change the background color of your window.
To specify the color of a window
-
Do one of the following:
-
Specify the color of the window from the BackColor drop-down list on the General property page
-
If the window is an MDI window, specify a color in the MDI Client Color drop-down list
-
Changing default window colors
For main, child, pop-up, and response windows, the default color is ButtonFace if you are defining a 3D window, and white if you are not. If you or the user specified different display colors in the Windows Control Panel, a 3D window will display in the color that is set for the window background.
You can change the default for windows that are not 3D in the Application painter Properties view. To do so, click the Additional Properties button on the General page and modify the Background color on the Text Font tab page. New windows that are not 3D will have the new color you specified.
For more about using colors in windows, including how to define your own custom colors, see Working with Controls.
Choosing the window icon
If the window can be minimized, you can specify an icon to represent the minimized window. If you do not choose an icon, PowerBuilder uses the application icon for the minimized window.
To choose the window icon
-
Click the window's background so the Properties view displays window properties.
-
Select the General tab.
-
Choose the icon from the Icon drop-down list or use the Browse (...) button to select an icon (.ICO) file.
The icon you chose displays in the Icon list.
Changing the icon at runtime
You can change the window icon at runtime by assigning in code the name of the icon file to the window's Icon property, window.Icon.
Specifying the window's transparency
You can specify a value between 1 and 100% for the Transparency property of a window. This property is useful if you want a non-modal dialog box to remain visible but become semi-transparent when it loses focus.
Opening and closing windows with an animated effect
You can use a special effect when a window opens or closes. Effects include fading in or out, opening from the center, and sliding or rolling from the top, bottom, left, or right. You specify animation effects with the OpenAnimation, CloseAnimation, and AnimationTime properties. Set the AnimationTime property to between 1 and 5000 milliseconds to specify how long the animation effect takes to complete.
For example, if your application displays a splash screen while the application's main window is initializing, you can set the splash screen's CloseAnimation property to have the window fade out rather than just disappearing when the application is initialized or after a timeout by setting the CloseAnimation property to FadeAnimation!.
To resize a window in the Layout view
-
Drag the edge of the window in the Window painter's Layout view.
Resizing a window is easiest using the Layout view, but you can also change the window's width and height properties in the Properties view.
To specify a window's position and size
-
Click the window's background so the Properties view displays window properties.
-
Select the Other tab.
-
Enter values for x and y locations in PowerBuilder units.
About x and y values
For main, pop-up, response, and MDI frame windows, x and y locations are relative to the upper-left corner of the screen. For child windows, x and y are relative to the parent.
-
Enter values for width and height in PowerBuilder units.
The size of the window changes in the Layout view.
-
To see the position of the window, click the Preview button in the PainterBar (not the Preview button on the PowerBar).
-
To return to PowerBuilder, close the window.
For information about preview, see Viewing your work.
All window measurements are in PowerBuilder units (PBUs). Using these units, you can build applications that look similar on different resolution screens. A PBU is defined in terms of logical inches. The size of a logical inch is defined by your operating system as a specific number of pixels. The number is dependent on the display device. Windows typically uses 96 pixels per logical inch for small fonts and 120 pixels per logical inch for large fonts.
Almost all sizes in the Window painter and in scripts are expressed as PowerBuilder units. The two exceptions are text size, which is expressed in points, and grid size in the Window and DataWindow painters, which is in pixels.
For more about PowerBuilder units, see the section called “PixelsToUnits” in PowerScript Reference and the section called “UnitsToPixels” in PowerScript Reference.
The default pointer used when the mouse is over a window is an arrow. You can change this default on the Other page in the properties view.
To choose the window pointer
-
Click the window's background so the Properties view displays window properties.
-
Select the Other tab.
-
At the bottom of the property page, choose the pointer from the Pointer drop-down list or use the Browse (...) button to select a cursor (.CUR) file.
Specifying the pointer for a control
You can specify the pointer that displays when the mouse is over an individual control. Select the control to display the Properties view for the control, then specify the Pointer property on the Other page.
If your window is resizable, it is possible that not all the window's contents will be visible during execution. In such cases, you should make the window scrollable by providing vertical and horizontal scroll bars. You do this on the Scroll property page.
By default, PowerBuilder controls scrolling when scroll bars are present. You can control the amount of scrolling.
To specify window scrolling
-
Click the window's background so the Properties view displays window properties.
-
Select the Scroll tab.
-
Indicate which scroll bars you want to display by selecting the HScrollBar and VScrollBar check boxes.
-
Specify scrolling characteristics as follows:
Option
Meaning
UnitsPerLine
The number of PowerBuilder units to scroll up or down when the user clicks the up or down arrow in the vertical scroll bar. When the value is 0 (the default), it scrolls 1/100 the height of the window.
UnitsPerColumn
The number of PowerBuilder units to scroll right or left when the user clicks the right or left arrow in the horizontal scroll bar. When the value is 0 (the default), it scrolls 1/100 the width of the window.
ColumnsPerPage
The number of columns to scroll when the user clicks the horizontal scroll bar itself. When the value is 0 (the default), it scrolls 10 columns.
LinesPerPage
The number of lines to scroll when the user clicks the vertical scroll bar itself. When the value is 0 (the default), it scrolls 10 lines.
You can specify whether or not you want to display a menu toolbar (if the menu you associate with your window assigns toolbar buttons to menu objects) in your window. If you choose to display the toolbar, you can specify the location for it.
To specify toolbar properties
-
Click the window's background so the Properties view displays window properties.
-
Select the Toolbar tab.
To display the toolbar with your window, select the ToolbarVisible check box.
-
Set the location of the toolbar by selecting an alignment option from the ToolbarAlignment drop-down list.
If you choose Float as your toolbar alignment, you must set the following values:
-
X and Y coordinates for the toolbar
-
Width and Height for the toolbar
-
For more information about defining toolbars, see Working with Menus and Toolbars.
When you build a window, you place controls, such as CheckBox, CommandButton, and MultiLineEdit controls, in the window to request and receive information from the user and to present information to the user.
After you place a control in the window, you can define its style, move and resize it, and write scripts to determine how the control responds to events.
For more information, see Working with Controls.
You can automatically create nonvisual objects in a window by inserting a nonvisual object in the window. You do this if you want the services of a nonvisual object available to your window. The nonvisual object you insert can be a custom class or standard class user object.
You insert a nonvisual object in a window in the same way you insert one in a user object. For more information, see Using class user objects.
You can save the window you are working on at any time.
To save a window
-
Select File>Save from the menu bar.
If you have previously saved the window, PowerBuilder saves the new version in the same library and returns you to the Window painter workspace.
If you have not previously saved the window, PowerBuilder displays the Save Window dialog box.
-
Name the window in the Windows text box (see below).
-
Type comments in the Comments text box to describe the window.
These comments display in the Select Window window and in the Library painter. It is a good idea to use comments so you and others can easily remember the purpose of the window later.
-
Specify the library where you want to save the window.
-
Click OK.
Naming the window
The window name can be any valid PowerBuilder identifier of up to 40 characters. For information about PowerBuilder identifiers, see the section called “Identifier names” in PowerScript Reference.
A commonly used convention is to preface all window names with w_ and use a suffix that helps you identify the particular window. For example, you might name a window that displays employee data w_empdata.
While building a window, you can preview it and print its definition.
As you develop a window, you can preview its appearance from the Window painter. By previewing the window, you get a good idea of how it will look during execution.
Preview button on the PainterBar and the PowerBar
You can preview a window from the Window painter using the Preview button on the PainterBar or by clicking the Preview button on the PowerBar. When you use the Preview button on the PainterBar, you do not have to save the window first, but you cannot trigger events as described below. For information about previewing using the PowerBar button, see Running a window.
To preview a window
-
Click the Preview button in the PainterBar (not the PowerBar), or select Design>Preview from the menu bar.
PowerBuilder minimizes and the window displays with the properties you have defined, such as title bar, menu, Minimize box, and so on.
What you can do
While previewing the window, you can get a sense of its look and feel. You can:
-
Move the window
-
Resize it (if it is resizable)
-
Maximize, minimize, and restore it (if these properties were enabled)
-
Tab from control to control
-
Select controls
What you cannot do
You cannot:
-
Change properties of the window
-
Changes you make while previewing the window, such as resizing it, are not saved.
-
Trigger events
For example, clicking a CommandButton while previewing a window does not trigger its Clicked event.
-
Connect to a database
To return to the Window painter
-
Do one of the following:
-
If the Window has a control menu, select Close from the control menu or click the Close button in the upper right corner of the window.
-
If the window is visible, shut down the process.
-
If the window is not visible, click PowerBuilder on the task bar and then click the Terminate button.
-
You can print a window's definition for documentation purposes.
To print information about the current window
-
Select File>Print from the menu bar.
Information about the current window is sent to the printer specified in Printer Setup. The information sent to the printer depends on variables specified in the [Library] section of the PowerBuilder initialization file.
Print settings
You can view and change the print settings in the Library painter. Select any PowerBuilder object, then select Entry>Library Item>Print from the menu bar.
You write scripts for window and control events. To support these scripts, you can define:
-
Window-level and control-level functions
-
Instance variables for the window
Windows have several events including Open, which is triggered when the window is opened (before it is displayed), and Close, which is triggered when the window is closed. For example, you might connect to a database and initialize some values in the window's Open event, and disconnect from a database in the Close event.
Each type of control also has its own set of events. Buttons, for example, have Clicked events, which trigger when a user clicks the button. SingleLineEdits and MultiLineEdits have Modified events, which trigger when the contents of the edit control change.
Defining your own events
You can also define your own events, called user events, for a window or control, then use the EVENT keyword to trigger your user event.
For example, assume that you offer the user several ways to update the database from a window, such as clicking a button or selecting a menu item. In addition, when the user closes the window, you want to update the database after asking for confirmation. You want the same type of processing to happen after different system events.
You can define a user event for the window, write a script for that event, and then everywhere you want that event triggered, use the EVENT keyword.
To learn how to use user events, see Working with User Events.
PowerBuilder provides built-in functions that act on windows and on different types of controls. You can use these functions in scripts to manipulate your windows and controls. For example, to open a window, you can use the built-in window-level function Open, or you can pass parameters between windows by opening them with the function OpenWithParm and closing them with CloseWithReturn.
You can define your own window-level functions to make it easier to manipulate your windows. For more information, see Working with User-Defined Functions.
In scripts, you can assign values to the properties of objects and controls to change their appearance or behavior. You can also test the values of properties to obtain information about the object.
For example, you can change the text displayed in a StaticText control when the user clicks a CommandButton, or use data entered in a SingleLineEdit to determine what information is retrieved and displayed in a DataWindow control.
To refer to properties of an object or control, use dot notation to identify the object and the property:
object.property
control.property
Unless you identify the object or control when you refer to a property, PowerBuilder assumes you are referring to a property of the object or control the script is written for.
The reserved word Parent
In the script for a window control, you can use the reserved word Parent to refer to the window containing the control. For example, the following line in a script for a CommandButton closes the window containing the button:
close(Parent)
It is easier to reuse a script if you use Parent instead of the name of the window.
All properties, events, and built-in functions for all PowerBuilder objects, including windows, and each type of control are described in Objects and Controls.
Often, data needs to be accessible in several scripts within a window. For example, assume a window displays information about one customer. You might want several CommandButtons to manipulate the data, and the script for each button needs to know the customer's ID. There are several ways to accomplish this:
-
Declare a global variable containing the current customer ID
All scripts in the application have access to this variable.
-
Declare an instance variable within the window
All scripts for the window and controls in the window have access to this variable.
-
Declare a shared variable within the window
All scripts for the window and its controls have access to this variable. In addition, all other windows of the same type have access to the same variable.
When declaring variables, you need to consider what the scope of the variable is. If the variable is meaningful only within a window, declare it as a window-level variable, generally an instance variable. If the variable is meaningful throughout the entire application, make it a global variable.
For a complete description of the types of variables and how to declare them, see the section called “Declaring variables” in PowerScript Reference.
The following assignment statement in the script for the Clicked event for a CommandButton changes the text in the StaticText object st_greeting when the button is clicked:
st_greeting.Text = "Hello User"
The following statement tests the value entered in the SingleLineEdit sle_state and displays the window w_state1 if the text is "AL":
if sle_State.Text= "AL" then Open(w_state1)
During development, you can test a window without running the whole application.
You can preview a window from the Window painter using the Preview button on the PainterBar or run the window by clicking the Preview button on the PowerBar. The PowerTip text for this button is Run/Preview Object. For information about previewing using the PainterBar button, see Previewing a window.
When you run the window using the PowerBar button, you must save the window first. You can also trigger events and open other windows because the window is functional.
To run a window:
-
Click the Preview button in the PowerBar (not the PainterBar).
-
In the Run/Preview dialog box, select Windows as the Objects of Type.
-
Select the target that includes the window you want to run.
-
Select the library that includes the window.
-
Select the window you want to run and click OK.
You must save your work before running a window. If you have not saved your work, PowerBuilder prompts you to do so.
PowerBuilder runs the window.
You can trigger events, open other windows, connect to a database, and so on when running a window. The window is fully functional. It has access to global variables that you have defined for the application and to built-in global variables, such as SQLCA. The SystemError event is not triggered if there is an error, because SystemError is an Application object event.
When you build a window that inherits its definition—its style, events, functions, structures, variables, controls, and scripts—from an existing window, you save coding time. All you have to do is modify the inherited definition to meet the requirements of the current situation.
This section provides an overview of using inheritance in the Window painter. The issues concerning inheritance with windows are the same as the issues concerning inheritance with user objects and menus. They are described in more detail in Understanding Inheritance.
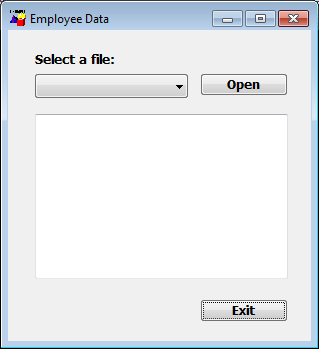
Assume your application needs two windows with similar definitions. One window, w_employee, needs:
-
A title (Employee Data)
-
Text that says Select a file:
-
A drop-down list with a list of available employee files
-
An Open button with a script that opens the selected file in a multiline edit box
-
An Exit button with a script that asks the user to confirm closing the window and then closes the window
The window looks like this:
The only differences in the second window, w_customer, are that the title is Customer Data, the drop-down list displays customer files instead of employee files, and there is a Delete button so the user can delete files.
Your choices
To build these windows, you have three choices:
-
Build two new windows from scratch as described in Building a new window.
-
Build one window from scratch and then modify it and save it under another name
-
Use inheritance to build two windows that inherit a definition from an ancestor window
To build the two windows using inheritance, follow these steps:
-
Create an ancestor window, w_ancestor, that contains the text, drop-down list, and the open and exit buttons, and save and close it.
Note
You cannot inherit a window from an existing window when the existing window is open, and you cannot open a window when its ancestor or descendant is open.
-
Select File>Inherit, select w_ancestor in the Inherit From dialog box, and click OK.
-
Add the Employee Data title, specify that the DropDownListBox control displays employee files, and save the window as w_employee.
-
Select File>Inherit, select w_ancestor in the Inherit From dialog box, and click OK.
-
Add the Customer Data title, specify that the DropDownListBox control displays customer files, add the Delete button, and save the window as w_customer.
Using inheritance has a number of advantages:
-
When you change the ancestor window, the changes are reflected in all descendants of the window. You do not have to make changes manually in the descendants as you would in a copy. This saves you coding time and makes the application easier to maintain.
-
Each descendant inherits the ancestor's scripts, so you do not have to re-enter the code to add to the script.
-
You get consistency in the code and in the application windows.
When you use inheritance to build an object, everything in the ancestor object is inherited in all its descendants. In the descendant, you can:
-
Change the properties of the window
-
Add controls to the window and modify existing controls
-
Size and position the window and the controls in the window
-
Build new scripts for events in the window or its controls
-
Reference the ancestor's functions and events
-
Reference the ancestor's structures if the ancestor contains a public or protected instance variable of the structure data type
-
Access ancestor properties, such as instance variables, if the scope of the property is public or protected
-
Extend or override inherited scripts
-
Declare functions, structures, and variables for the window
-
Declare user events for the window and its controls
The only thing you cannot do is delete inherited controls. If you do not need an inherited control, you can make it invisible in the descendant window.
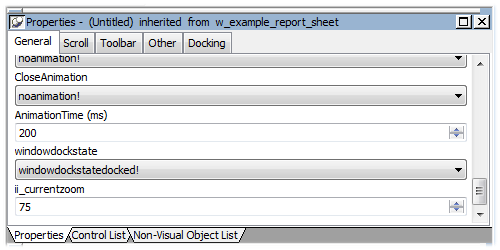
If you create a window by inheriting it from an existing window that has public or protected instance variables with simple datatypes, the instance variables display and can be modified in the descendant window's Properties view. You see them at the bottom of the General tab page. In this illustration, the last property is an inherited instance variable.
All public instance variables with simple datatypes such as integer, boolean, character, date, string, and so on display. Instance variables with the any or blob data type or instance variables that are objects or arrays do not display.
PowerBuilder uses this syntax to show names of inherited controls:
ancestorwindow::control
For example, if you select the Open button in w_customer, which is inherited from w_ancestor, its name displays on the General page in the properties view as w_ancestor::cb_open.
Names of controls must be unique in an inheritance hierarchy. For example, you cannot have a CommandButton named cb_close defined in an ancestor and a different CommandButton named cb_close defined in a child. You should develop a naming convention for controls in windows that you plan to use as ancestors.