- About displaying and validating data
- About display formats
- Working with display formats
- Defining display formats
- About edit styles
- Working with edit styles
- Defining edit styles
- Defining a code table
- About validation rules
- Working with validation rules
- Defining validation rules
- How to maintain extended attributes
About this chapter
This chapter describes how to customize your DataWindow object by modifying the display values in columns and specifying validation rules.
When PowerBuilder generates a basic DataWindow object, it uses the extended attributes defined for the data and stored in the extended attribute system tables.
For more information about the extended attribute system tables, see Appendix A, The Extended Attribute System Tables.
In the Database painter, you can create the extended attribute definitions that specify a column's display format, edit style, and validation rules.
In the DataWindow painter, you can override these extended attribute definitions for a column in a DataWindow object. These overrides do not change the information stored with the column definition in the extended attribute system tables.
When you generate a new DataWindow object, PowerBuilder presents the data according to the properties already defined for a column, such as a column's display format and edit style.
Display formats
Display formats embellish data values while still displaying them as letters, numbers, and special characters. Using display formats, for example, you can:
-
Change the color of numbers to display a negative value
-
Add parentheses and dashes to format a telephone number
-
Add a dollar sign and period to indicate a currency format
For information, see About display formats.
Edit styles
Edit styles usually take precedence over display formats and specify how column data is presented. For example, using edit styles, you can:
-
Display valid values in a drop-down list
-
Indicate that a single value is selected by a check box
-
Indicate which of a group of values is selected with radio buttons
-
Edit styles affect not only the way data displays, they also affect how the user interacts with the data at runtime.
For more information, see About edit styles.
About display format masks and EditMask masks
The differences between display format masks and EditMask masks can be confusing. A display format mask determines the appearance of the column when the focus is off the column, or when the DataWindow object is in print preview mode. When you apply an EditMask edit style, the mask you use determines the appearance of the column when focus is on the column.
If you want data to display differently depending on whether the focus is on or off the column, specify an edit mask (on the Edit property page for the column) as well as a display format (on the Format property page for the column), then check the Use Format check box on the Format property page. The Use Format check box displays only when an edit mask has been specified.
If you want the data to display in the same way whether focus is on or off the column and you have defined an edit mask, you do not need to define a display format. The edit mask is used for display if the Use Format box is not checked (the default).
When data is entered in the Database painter or in a DataWindow object, PowerBuilder evaluates the data against validation rules defined for that column. If the data is valid, PowerBuilder accepts the entry; otherwise, PowerBuilder displays an error message and does not accept the entry.
For more information, see About validation rules.
You can use display formats to customize the display of column data in a DataWindow object. Display formats are masks in which certain characters have special significance. For example, you can display currency values preceded by a dollar sign, show dates with month names spelled out, and use a special color for negative numbers. PowerBuilder comes with many predefined display formats. You can use them as is or define your own.
Here the Phone, Salary, and Start Date columns use display formats so the data is easier to interpret:
Display formats not used for data entry
When users tab to a column containing a display format, PowerBuilder removes the display format and displays the raw value for users to edit.
If you want to provide formatting used for data entry, you need to specify edit masks, as described in The EditMask edit style.
You work with display formats in the Database painter and the DataWindow painter.
What you do in the Database painter
In the Database painter, you can:
-
Create, modify, and delete named display formats
The named display formats are stored in the extended attribute system tables. When you have defined a display format, it can be used by any column of the appropriate datatype in the database.
-
Assign display formats to columns and remove them from columns
These formats are used by default when you place the column in a DataWindow object in the DataWindow painter.
What you do in the DataWindow painter
In the DataWindow painter, you can:
-
Accept the default display format assigned to a column in the Database painter
-
Override the default display format with another named format stored in the extended attribute system tables
-
Create an ad hoc, unnamed format to use with one specific column
Display formats and the extended attribute system tables
When you have placed a column in a DataWindow object and have given it a display format (either the default format from the assignment made in the Database painter for the column or a format assigned in the DataWindow painter), there is no longer any link to the named format in the extended attribute system tables.
If the definition of the display format later changes in the extended attribute system tables, the format for the column in a DataWindow object does not change. If you want to use the modified format, you can reapply it to the column in the DataWindow painter.
Typically, you define display formats and associate them with columns in the Database painter, because display formats are properties of the data itself. Once you have associated a display format with a column in the Database painter, it is used by default each time the column is placed in a DataWindow object.
Edit style takes precedence
If a column has an associated edit style, the edit style takes precedence over a display format unless you use an EditMask edit style and check the Use Format box on the Format property page.
For more information, see About edit styles.
To create a new display format
-
In the Database painter, open the Extended Attributes view, right-click Display Formats, and select Add from the pop-up menu.
The Display Format view displays.
-
Name the display format and specify a datatype.
-
Define the display format using masks.
For information, see Defining display formats.
You can use this display format with any column of the appropriate datatype in the database.
To modify an existing display format
-
In the Database painter, open the Extended Attributes view.
-
In the Extended Attributes view, open the list of display formats.
-
Position the pointer on the display format you want to modify, display the pop-up menu, and select Properties.
-
In the Display Format view, modify the display format as desired.
For information, see Defining display formats.
To associate a display format with a column in the Database painter
-
In the Database painter Objects view, position the pointer on the column, select Properties from the pop-up menu, and select the Display tab in the Properties view.
-
Select a format from the list in the Display Format box.
The column now has the selected format associated with it in the extended attribute system tables.
To remove a display format from a column in the Database painter
-
In the Database painter Objects view, position the pointer on the column, select Properties from the pop-up menu, and select the Display tab in the Properties view.
-
Select (None) from the list in the Display Format box.
The display format is no longer associated with the column.
Display formats you assign to a column in the Database painter are used by default when you place the column in a DataWindow object. You can override the default format in the DataWindow painter by choosing another format from the extended attribute system tables or defining an ad hoc format for one specific column.
About computed fields
You can assign display formats to computed fields using the same techniques as for columns in a table.
To specify a display format for a column in the DataWindow painter
-
In the DataWindow painter, move the pointer to the column, select Properties from the column's pop-up menu, and then select the Format tab.
Information appropriate to the datatype of the selected column displays. The currently used format displays in the Format box. All formats for the datatype defined in the extended attribute system tables are listed in the pop-up list (displayed by clicking the button).
-
Do one of the following:
-
Delete the display format.
-
Select a format in the extended attribute system tables from the pop-up list.
-
Create a format for the column by typing it in the Format box. For more information, see Defining display formats.
-
Format not saved in the extended attribute system tables
If you create a format here, it is used only for the current column and is not saved in the extended attribute system tables.
Shortcuts
To assign the Currency or Percent display format to a numeric column in a report, select the column, then click the Currency or Percent button in the PainterBar or select Format>Currency or Format>Percent from the menu bar.
Customizing the toolbar
You can add buttons to the PainterBar that assign a specified display format to selected columns in reports.
For more information, see Customizing toolbars.
Display formats are represented through masks, where certain characters have special significance. PowerBuilder supports four kinds of display formats, each using different mask characters:
-
Numbers
-
Strings
-
Dates
-
Times
For example, in a string format mask, each @ represents a character in the string and all other characters represent themselves. You can use the following mask to display phone numbers:
(@@@) @@@-@@@@
Combining formats
You can include different types of display format masks in a single format. Use a space to separate the masks. For example, the following format section includes a date and time format:
mmmm/dd/yyyy h:mm
Using sections
Each type of display format can have multiple sections, with each section corresponding to a form of the number, string, date, or time. Only one section is required; additional sections are optional and should be separated with semicolons (;).You cannot use sections in edit masks. Semicolons can be used only in display formats.
The following format specifies different displays for positive and negative numbers—negative numbers are displayed in parentheses:
$#,##0;($#,##0)
Using keywords
Enclose display format keywords in square brackets. For example, you can use the keyword [General] when you want PowerBuilder to determine the appropriate format for a number.
Using colors
You can define a color for each display format section by specifying a color keyword before the format. The color keyword is the name of the color, or a number that represents the color, enclosed in square brackets: [RED] or [255]. The number is usually used only when a color is required that is not provided by name. The named color keywords are:
-
[BLACK]
-
[BLUE]
-
[CYAN]
-
[GREEN]
-
[MAGENTA]
-
[RED]
-
[WHITE]
-
[YELLOW]
The formula for combining primary color values into a number is:
256*256*blue + 256*green + red=number
where the amount of each primary color is specified as a value from 0 to 255. For example, to specify cyan, substitute 255 for blue, 255 for green, and 0 for red. The result is 16776960.
If you want to add text to a numeric display format and use a color attribute, you must include the escape character (\) before each literal in the mask. For example:
[red]\D\e\p\t\: ###
The following table lists the blue, green, and red values you can use in the formula to create other colors.
|
Blue |
Green |
Red |
Number |
Color |
|---|---|---|---|---|
|
0 |
0 |
255 |
255 |
Red |
|
0 |
255 |
0 |
65280 |
Green |
|
0 |
128 |
0 |
32768 |
Dark green |
|
255 |
0 |
0 |
16711680 |
Blue |
|
0 |
255 |
255 |
65535 |
Yellow |
|
0 |
128 |
128 |
32896 |
Brown |
|
255 |
255 |
0 |
16776960 |
Cyan |
|
192 |
192 |
192 |
12632256 |
Light gray |
Using special characters
To include a character in a mask that has special meaning in a display format, such as [, precede the character with a backslash (\). For example, to display a single quotation mark, enter \'.
Setting display formats at runtime
In scripts, you can use GetFormat to get the current format for a column and SetFormat to change the format for a column at runtime.
A number display format can have up to four sections. Only the first is required. The three other sections determine how the data displays if its value is negative, zero, or NULL. The sections are separated by semi-colons:
Positive-format;negative-format;zero-format;null-format
Special characters
The following table lists characters that have special meaning in number display formats.
Percent signs, decimal points, parentheses, and spaces display as entered in the mask.
Use at least one 0
In general, a number display format should include at least one 0. If users enter 0 in a field with the mask ###, the field will appear to be blank if you do not provide a zero-format section. If the mask is ###.##, only the period displays. If you want two decimal places to display even if both are 0, use the mask ##0.00.
Number keywords
You can use the following keywords as number display formats when you want PowerBuilder to determine an appropriate format to use:
-
[General]
-
[Currency]
Note that [Currency] and [Currency(n)] are legal edit masks, but they are not legal display formats.
Percentages
Use caution when defining an edit mask for a percentage. When you enter a number in a column with a percent edit mask and tab off the column, PowerBuilder divides the number by 100 and stores the result in the buffer. For example, if you enter 23, PowerBuilder passes .23 to the buffer. When you retrieve from the database, PowerBuilder multiplies the number by 100 and, if the mask is ##0%, displays 23%.
The datatype for the column must be numeric or decimal to handle the result of a division by 100. If the column has an integer datatype, a percentage entered as 333 is retrieved from the database as 300, and 33 is retrieved as 0.
If you use an edit mask with decimals, such as ##0.00%, the datatype must have enough decimal places to handle the division. For example, if you enter 33.33, the datatype for the column must have at least four decimal places because the result of the division is .3333. If the datatype has only three decimal places, the percentage is retrieved as 33.30.
Examples
The following table shows how the values 5, –5, and .5 display when different format masks are applied.
|
Format |
5 |
-5 |
.5 |
|---|---|---|---|
|
[General] |
5 |
-5 |
0.5 |
|
0 |
5 |
-5 |
1 |
|
0.00 |
5.00 |
-5.00 |
0.50 |
|
#,##0 |
5 |
-5 |
1 |
|
#,##0.00 |
5.00 |
-5.00 |
0.50 |
|
$#,##0;($#,##0) |
$5 |
($5) |
$1 |
|
$#,##0;-$#,##0 |
$5 |
-$5 |
$1 |
|
$#,##0;[RED]($#,##0) |
$5 |
($5) |
$1 |
|
[Currency] |
$5.00 |
($5.00) |
$0.50 |
|
$#,##0.00;($#,##0.00) |
$5.00 |
($5.00) |
$0.50 |
|
$#,##0.00;[RED]($#,##0.00) |
$5.00 |
($5.00) |
$0.50 |
|
##0% |
500% |
-500% |
50% |
|
##0.00% |
500.00% |
-500.00% |
50.00% |
|
0.00E+00 |
5.00E+00 |
-5.00E+00 |
5.00E-01 |
String display formats can have two sections. The first is required and contains the format for strings; the second is optional and specifies how to represent NULLs:
string-format;null-format
In a string format mask, each at-sign (@) represents a character in the string and all other characters represent themselves.
Special characters for string edit masks
String edit masks use different special characters. See The EditMask edit style.
Example
This format mask:
[red](@@@) @@@-@@@@
displays the string 800YESCELT in red as:
YES-CELT
Date display formats can have two sections. The first is required and contains the format for dates; the second is optional and specifies how to represent NULLs:
date-format;null-format
Special characters
The following table shows characters that have special meaning in date display formats.
|
Character |
Meaning |
Example |
|---|---|---|
|
d |
Day number with no leading zero |
9 |
|
dd |
Day number with leading zero if appropriate |
09 |
|
ddd |
Day name abbreviation |
Mon |
|
dddd |
Day name |
Monday |
|
m |
Month number with no leading zero |
6 |
|
mm |
Month number with leading zero if appropriate |
06 |
|
mmm |
Month name abbreviation |
Jun |
|
mmmm |
Month name |
June |
|
yy |
Two-digit year |
97 |
|
yyyy |
Four-digit year |
1997 |
Colons, slashes, and spaces display as entered in the mask.
About 2-digit years
If users specify a 2-digit year in a DataWindow object, PowerBuilder assumes the date is the 20th century if the year is greater than or equal to 50. If the year is less than 50, PowerBuilder assumes the 21st century. For example:
1/1/85 is interpreted as January 1, 1985.
1/1/40 is interpreted as January 1, 2040.
Date keywords
You can use the following keywords as date display formats when you want PowerBuilder to determine an appropriate format to use:
-
[ShortDate]
-
[LongDate]
The format used is determined by the regional settings for date in the registry. Note that [Date] is not a valid display format.
Examples
The following table shows how the date Friday, January 30, 1998, displays when different format masks are applied.
|
Format |
Displays |
|---|---|
|
[red]m/d/yy |
1/30/98 in red |
|
d-mmm-yy |
30-Jan-98 |
|
dd-mmmm |
30-January |
|
mmm-yy |
Jan-98 |
|
dddd, mmm d, yyyy |
Friday, Jan 30, 1998 |
Time display formats can have two sections. The first is required and contains the format for times; the second is optional and specifies how to represent NULLs:
time-format;null-format
Special characters
The following table shows characters that have special meaning in time display formats.
|
Character |
Meaning |
|---|---|
|
h |
Hour with no leading zero (for example, 1) |
|
hh |
Hour with leading zero if appropriate (for example, 01) |
|
m |
Minute with no leading zero (must follow h or hh) |
|
mm |
Minute with leading zero if appropriate (must follow h or hh) |
|
s |
Second with no leading zero (must follow m or mm) |
|
ss |
Second with leading zero (must follow m or mm) |
|
ffffff |
Microseconds with no leading zeros. You can enter one to six f's; each f represents a fraction of a second (must follow s or ss) |
|
AM/PM |
Two-character, uppercase abbreviation (AM or PM as appropriate) |
|
am/pm |
Two-character, lowercase abbreviation (am or pm as appropriate) |
|
A/P |
One-character, uppercase abbreviation (A or P as appropriate) |
|
a/p |
One-character, lowercase abbreviation (a or p as appropriate) |
Colons, slashes, and spaces display as entered in the mask.
24-hour format is the default
Times display in 24-hour format unless you specify AM/PM, am/pm, A/P, or a/p.
Time keyword
You can use the following keyword as a time display format to specify the format specified in the Windows control panel:
[Time]
Examples
The following table shows how the time 9:45:33:234567 PM displays when different format masks are applied.
|
Format |
Displays |
|---|---|
|
h:mm AM/PM |
9:45 PM |
|
hh:mm A/P |
09:45 P |
|
h:mm:ss am/pm |
9:45:33 pm |
|
h:mm |
21:45 |
|
h:mm:ss |
21:45:33 |
|
h:mm:ss:f |
21:45:33:2 |
|
h:mm:ss:fff |
21:45:33:234 |
|
h:mm:ss:ffffff |
21:45:33:234567 |
|
m/d/yy h:mm |
1/30/98 21:45 |
You can define edit styles for columns. Edit styles specify how column data is presented in DataWindow objects. Unlike display formats, edit styles do not only affect the display of data; they also affect how users interact with the data at runtime. Once you define an edit style, it can be used by any column of the appropriate datatype in the database.
When edit styles are used
If both a display format and an edit style have been assigned to a column, the edit style is always used, with one exception. When you assign an EditMask edit style to a column, you can check the Use Format check box on the Format property page for the column to use the edit mask format when focus is on the column, and the display format mask when focus is off the column.
Edit styles
The following table shows the available edit styles.
|
Edit style |
What the edit style does |
Example |
|---|---|---|
|
Edit box (default) |
Displays a value in the box For data entry, type a value |
 |
|
DropDownListBox |
Displays a value from the drop-down list For data entry, select or enter a value |
 |
|
CheckBox |
Displays a check box selected or cleared For data entry, select or clear the check box |
 |
|
RadioButtons |
Displays radio buttons, one of which is selected For data entry, select one of the radio buttons |
 |
|
EditMask |
Displays formatted data For data entry, type a value |
 |
|
DropDownDataWindow |
Displays a value from a drop-down DataWindow For data entry, select a value |
 |
|
RichText |
Allows display of data in rich text formats. |
 |
|
InkEdit |
On Tablet PCs, displays an InkEdit control so the user can enter data with the stylus. |
For example, suppose you have a column Status that takes one of three values: the letters A, T, and L, each representing a status (Active, Terminated, or On Leave). If you assign it the RadioButton edit style, users can simply click a button instead of having to type A, T, or L. You do not have to create a validation rule to validate typed input.
You work with edit styles in the Database painter and DataWindow painter.
What you do in the Database painter
In the Database painter, you can:
-
Create, modify, and delete named edit styles
The edit styles are stored in the extended attribute system tables. Once you define an edit style, it can be used by any column of the appropriate datatype in the database.
-
Assign edit styles to columns
These styles are used by default when you place the column in a DataWindow object in the DataWindow painter.
What you do in the DataWindow painter
In the DataWindow painter, you can:
-
Accept the default edit style assigned to a column in the Database painter
-
Override the default edit style with another named style stored in the extended attribute system tables
-
Create an ad hoc, unnamed edit style to use with one specific column
Edit styles and the extended attribute system tables
When you have placed a column in a DataWindow object and have given it an edit style (either the default style from the assignment made in the Database painter for the column or a style assigned in the DataWindow painter), PowerBuilder records the name and definition of the edit style in the DataWindow object.
However, if the definition of the edit style later changes in the extended attribute system tables, the edit style for the column in a DataWindow object will not change automatically. You can update the column by reassigning the edit style to it in the DataWindow object.
Typically, you define edit styles in the Database painter, because edit styles are properties of the data itself. Once defined in the Database painter, the styles are used by default each time the column is placed in a DataWindow object.
To create a new edit style
-
In the Database painter, select Object>Insert>Edit Style from the menu bar.
-
In the Object Details view, select the edit style type from the Style drop-down list.
-
Specify the properties of the edit style.
For information, see Defining edit styles.
You can use the new edit style with any column of the appropriate datatype in the database.
To modify an existing edit style
-
In the Database painter, open the Extended Attributes view.
-
In the Extended Attributes view, open the list of edit styles.
-
Position the pointer on the Edit style you want to modify, display the pop-up menu, then select Properties.
-
In the Object Details view, modify the edit style as desired and click OK.
For information, see Defining edit styles.
You can use the modified edit style with any column of the appropriate datatype in the database.
To associate an edit style with a column in the Database painter
-
In the Database painter (Objects view), position the pointer on the column, select Properties from the pop-up menu, then select the Edit Style tab in the Properties view.
-
Select a style for the appropriate datatype from the list in the Style Name box.
PowerBuilder associates the selected edit style with the column in the extended attribute system tables.
To remove an edit style from a column in the Database painter
-
In the Database painter (Objects view), position the pointer on the column, select Properties from the pop-up menu, then select the Edit Style tab in the Properties view.
-
Select (None) from the list in the Style Name box.
The edit style is no longer associated with the column.
An edit style you assign to a column in the Database painter is used by default when you place the column in a DataWindow object. You can override the edit style in the DataWindow painter by choosing another edit style from the extended attribute system tables or defining an ad hoc style for one specific column.
To specify an edit style for a column
-
In the DataWindow painter, move the pointer to the column, select Properties from the column's pop-up menu, and then select the Edit tab.
-
Select the type of edit style you want from the Style Type drop-down list.
The information in the Edit page changes to be appropriate to the type of edit style you selected.
-
Do one of the following:
-
Select an edit style from the Style Name list.
-
Create an ad hoc edit style for the column, as described in Defining edit styles.
-
This section describes how to specify each type of edit style.
By default, columns use the Edit edit style, which displays data in an edit control. You can customize the appearance and behavior of the edit control by modifying a column's Edit edit style.
To do so, select Edit in the Style Type drop-down listand specify the properties for that style:
-
To restrict the number of characters users can enter, enter a value in the Limit box.
-
To convert the case of characters upon display, enter an appropriate value in the Case box.
-
To have entered values display as asterisks for sensitive data, check the Password box.
-
To allow users to tab to the column but not change the value, check the Display Only box.
-
To define a code table to determine which values are displayed to users and which values are stored in the database, check the Use Code Table box and enter display and data values for the code table.
To use the Edit edit style
-
Select Edit from the Style Type list, if it is not already selected.
-
Select the properties you want.
Date columns and regional settings
Using the Edit edit style, or no edit style, with a date column can cause serious data entry and validation problems if a user's computer is set up to use a nonstandard date style, such as yyyy/dd/mm. For example, if you enter 2001/03/05 in the Retrieval Arguments dialog box for a date column when the mask is yyyy/dd/mm, the date is interpreted as March 5 instead of May 3. To ensure that the order of the day and month is interpreted correctly, use an EditMask edit style.
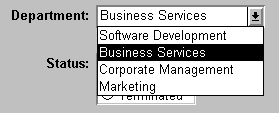
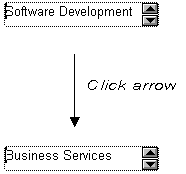
You can use the DropDownListBox edit style to have columns display as drop-down lists at runtime:
Typically, this edit style is used with code tables, where you can specify display values (which users see) and shorter data values (which are stored in the database).
In the DropDownListBox edit style, the display values of the code table display in the ListBox portion of the DropDownListBox. The data values are the values that are put in the DataWindow buffer (and sent to the database when an Update is issued) when the user selects an item in the ListBox portion of the drop-down list.
In the preceding example, when users see the value Business Services, the corresponding data value could be 200.
To use the DropDownListBox edit style
-
Select DropDownListBox from the Style Type list.
-
Select the appropriate properties.
-
Enter the value you want to have appear in the Display Value box and the corresponding data value in the Data Value box.
At runtime
You can define and modify a code table for a column in a script code by using the SetValue method at runtime. To obtain the value of a column at runtime, use the GetValue method. To clear the code table of values, use the ClearValues method.
For more about code tables, see Defining a code table.
If a column can take only one of two (or perhaps three) values, you might want to display the column as a check box; users can select or clear the check box to specify a value. In the following entry from a DataWindow object, users can simply check or clear a box to indicate whether an employee has health insurance:
To use the CheckBox edit style
-
Select CheckBox from the Style Type list and specify properties for that style.
-
In the Text box, enter the text you want displayed next to the check box.
Using accelerator keys
If the CheckBox has an accelerator key, enter an ampersand (&) before the letter in the text that represents the accelerator key.
-
In the Data Value For boxes, enter the values you want put in the DataWindow buffer when the CheckBox is checked (on) or unchecked (off).
If you selected the 3 States box, an optional third state box (other) appears, for the case when the condition is neither on nor off.
What happens
The value you enter in the Text box becomes the display value, and values entered for On, Off, and Other become the data values.
When users check or clear the check box at runtime, PowerBuilder enters the appropriate data value in its buffer. When the Update method is called, PowerBuilder sends the corresponding data values to the database.
Centering check boxes and text
You may find it useful to center check boxes used for columns of information. First make the text control used for the column header and the column control the same size and left aligned. Then you can center the check boxes and the column header.
If a column can take one of a small number of values, you might want to display the column as radio buttons:
To use the RadioButtons edit style
-
Select RadioButtons from the Style Type list and specify properties for that style.
-
Specify how many radio buttons will display in the Columns Across box.
-
Enter a set of display and data values for each button you want to display.
The display values you enter become the text of the buttons; the data values are put in the DataWindow buffer when the button is clicked.
Using accelerator keys
To use an accelerator key on a radio button, enter an ampersand (&) in the Display Value before the letter that will be the accelerator key.
What happens
Users select values by clicking a radio button. When the Update method is issued, the data values are sent to the database.
Sometimes users need to enter data that has a fixed format. For example, in North America phone numbers have a 3-digit area code, followed by three digits, followed by four digits. You can define an edit mask that specifies the format to make it easier for users to enter values:
Edit masks consist of special characters that determine what can be entered in the column. They can also contain punctuation characters to aid users.
For example, to make it easier for users to enter phone numbers in the proper format, specify this mask:
(###) ###-####
At runtime, the punctuation characters display in the box and the cursor jumps over them as the user types:
Special characters and keywords
Most edit masks use the same special characters as display formats, and there are special considerations for using numeric, string, date, and time masks. For information, see Defining display formats.
The special characters you can use in string edit masks are different from those you can use in string display formats.
|
Character |
Meaning |
|---|---|
|
! |
Uppercase – displays all characters with letters in uppercase |
|
^ |
Lowercase – displays all characters with letters in lowercase |
|
# |
Number – displays only numbers |
|
a |
Alphanumeric – displays only letters and numbers |
|
X |
Any character – displays all characters |
If you use the "#" or "a" special characters in a mask, Unicode characters, spaces, and other characters that are not alphanumeric do not display.
Semicolons invalid in EditMask edit styles
In a display format, you can use semicolons to separate sections in number, date, time, and string formats. You cannot use semicolons in an EditMask edit style.
Keyboard behavior
Note the following about how certain keystrokes behave in edit masks:
-
Both Backspace and Shift + Backspace delete the preceding character.
-
Delete deletes everything that is selected.
-
Non-numeric edit masks treat any characters that do not match the mask pattern as delimiters.
Also, note certain behavior in Date edit masks:
Entering zero for the day or month causes the next valid date to be entered. For example, if the edit mask is DD/MM/YY, typing 00/11/01 results in 01/11/01. You can override this behavior in the development environment by adding the following lines to your PB.INI file:
[Edit Mask Behaviors]AutocompleteDates=no
For deployed applications, the date is completed automatically unless you provide a file called PB.INI in the same directory as the executable file that contains these lines. Note that this section must be in a file called PB.INI. Adding the section to a different INI file shipped with the application will have no effect.
You cannot use a partial mask, such as dd or mmm, in a date edit mask. Any mask that does not include any characters representing the year will be replaced by a mask that does.
The strings 00/00/00 or 00/00/0000 are interpreted as the NULL value for the column.
Using the Mask pop-up menu
Click the button to the right of the Mask box on the Mask property page to display a list that contains complete masks that you can click to add to the mask box, as well as special characters that you can use to construct your own mask. For example, the menu for a Date edit mask contains complete masks such as mm/dd/yy and dd/mmm/yyyy. It also has components such as dd and jjj (for a Julian day). You might use these to construct a mask like dd-mm-yy, typing in the hyphens as separators.
Using masks with "as is" characters
You can define a mask that contains "as is" characters that always appear in the control or column. For example, you might define a numeric mask such as Rs0000.00 to represent Indian rupees in a currency column.
However, you cannot enter a minus sign to represent negative numbers in a mask that contains "as is" characters, and the # special character is treated as a 0 character. As a result, if you specify a mask such as ###,##0.00EUR, a value such as 45,000 Euros would display with a leading zero: 045,000.00EUR. Note that you must always specify a mask that has enough characters to display all possible data values. If the mask does not have enough characters, for example if the mask is #,##0.00 and the value is 45000, the result is unpredictable.
The preferred method of creating a currency editmask is to use the predefined [currency] - International mask. You can change the number in parentheses, which is the number of characters in the mask including two decimal places. When you use this mask, PowerBuilder uses the currency symbol and format defined in the regional settings section of the Windows control panel. You can enter negative values in a column that uses a currency mask.
Using spin controls
You can define an edit mask as a spin control, a box that contains up and down arrows that users can click to cycle through fixed values. For example, you can set up a code table that provides the valid entries in a column; users simply click an arrow to select an entry. Used this way, a spin control works like a drop-down list that displays one value at a time:
For more about code tables, see Defining a code table.
To use an EditMask edit style
-
Select EditMask in the Style Type box if it is not already selected.
-
Define the mask in the Mask box. Click the special characters in the pop-up menu to use them in the mask. To display the pop-up menu, click the button to the right of the Mask box.
-
Specify other properties for the edit mask.
When you use your EditMask, check its appearance and behavior. If characters do not appear as you expect, you might want to change the font size or the size of the EditMask.
Using a drop-down calendar
You can use a drop-down calendar option on any DataWindow column with an EditMask edit style and a Date, DateTime, or TimeStamp datatype. The DDCalendar EditMask property allows for separate selections of the calendar month, year, and date. This option can be set in a check box on the Edit page of the DataWindow painter Properties view when a column with the EditMask edit style is selected. It can also be set in code, as in this example for the birth_date column:
dw1.Modify("birth_date.EditMask.DDCalendar='Yes'")Sometimes another data source determines which data is valid for a column.
Consider this situation: the Department table includes two columns, Dept_id and Dept_name, to record your company's departments. The Employee table records your employees. The Department column in the Employee table can have any of the values in the Dept_id column in the Department table.
As new departments are added to your company, you want the DataWindow object containing the Employee table to automatically provide the new departments as choices when users enter values in the Department column.
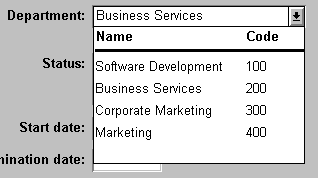
In situations such as these, you can specify the DropDownDataWindow edit style for a column: it is populated from another DataWindow object. When users go to the column, the contents of the DropDownDataWindow display, showing the latest data:
To use the DropDownDataWindow edit style
-
Create a DataWindow object that contains the columns in the detail band whose values you want to use in the column.
You will often choose at least two columns: one column that contains values that the user sees and another column that contains values to be stored in the database. In the example above, you would create a DataWindow object containing the dept_id and dept_name columns in the Department table. Assume this DataWindow object is named d_dddw_dept.
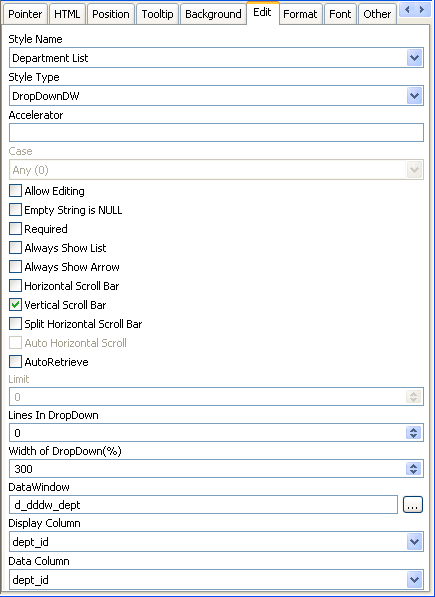
For the column in a second DataWindow getting its data from the d_dddw_dept DataWindow object, select the DropDownDW edit style.
In the example, you would specify the DropDownDataWindow edit style for the dept_id column that you want to display with the department name as well as the department ID:
-
Click the browse button next to the DataWindow box and select the DataWindow object that contains the data for the column from the list (in the example, d_dddw_dept). The list includes all the DataWindow objects in the current target.
-
In the Display Column box, select the column containing the values that will display in the DataWindow object (in the example, dept_name).
-
In the Data Column box, select the column containing the values that will be stored in the database (in the example, dept_id).
-
Specify other properties for the edit style.
What happens
At runtime, when data is retrieved into the DataWindow object, the column whose edit style is DropDownDataWindow will itself be populated as data is retrieved into the DataWindow object serving as the drop-down DataWindow object.
When the user goes to the column and drops it down, the contents of the drop-down DataWindow object display. When the user selects a display value, the corresponding data value is stored in the DataWindow buffer and is stored in the database when an Update is issued.
Limit on size of data value
The data value for a column that uses the DropDownDataWindow edit style is limited to 511 characters.
You can use the RichText edit style to display column data in a rich text format, and to use different fonts and colors in the same data field.
Note
The RichText edit style column performs slowly in the Grid and Tabular DataWindows. It is recommended to use the RichText edit style column in the Freeform DataWindow only.
Columns that you format with the RichText edit style require considerably more storage space than columns with plain text edit styles. Therefore you should set a minimum of 1 KB for the column width. Otherwise, you can use the RichText edit style with columns that have large text datatypes.
Maximum text length
By default, the maximum text length for a DataWindow column is 32 KB. However, for most database drivers, you can set this length to a higher value. For the PowerBuilder ODBC driver, you can set the maximum text length in the pbodbxxx.ini file, where xxx is the PowerBuilder version number. If you add "PBMaxTextSize=1024000" to the section of the INI file for the database to which you are connecting, you change the maximum text length for a DataWindow column to 1 MB.
By default, whenever a column with the RichText edit style is edited in the Preview view or at runtime, a font toolbar displays. The font toolbar disappears when the column loses focus. The following picture shows the default font toolbar available for columns with the RichText edit style:
You can modify the RichTextToolbarActivation constant on a DataWindow control to display the font toolbar whenever a DataWindow object containing columns with the RichText edit style has focus—whether or not this type of column is selected. You can also modify the constant so that the font toolbar never appears.
For more information, see the section called “RichTextToolbarActivation” in DataWindow Reference.
The RichText edit style is not available for columns in a DataWindow object with the Graph, OLE, or RichText presentation styles.
Note
The SP1, SP2, and SP3 of TX Text Control ActiveX 2400 do not support the RichText edit style any more. You should use TX Text Control ActiveX 2400 or TX Text Control ActiveX 28.0 provided by PowerBuilder.
The InkEdit edit style is designed for use on a Tablet PC and provides the ability to capture ink input from users of Tablet PCs.
You can specify InkEdit as a style type on the Edit page in the Properties view for columns. When the column gets focus, an InkEdit control displays so that the user can enter text with the stylus or mouse. The text is recognized and displayed, then sent back to the database when the column loses focus.
The InkEdit edit style is fully functional on Tablet PCs. On other computers, it behaves like the Edit edit style.
For more information about ink controls and the Tablet PC, and to download the Tablet PC SDK, go to the Microsoft Tablet PC website at http://msdn.microsoft.com/en-us/library/ms950406.aspx.
To reduce storage needs, frequently you might want to store short, encoded values in the database, but these encoded values might not be meaningful to users. To make DataWindow objects easy to use, you can define code tables.
Each row in a code table is a pair of corresponding values: a display value and a data value. The display values are those users see at runtime. The data values are those that are saved in the database.
Limit on size of data value
The data value you specify for the Checkbox, DropDownListBox, Edit, EditMask, and RadioButtons edit styles is limited to 255 characters.
You can define a code table as a property of the following column edit styles:
-
Edit
-
DropDownListBox
-
RadioButtons
-
DropDownDataWindow
-
EditMask, using spin control
The steps to specify the code table property for each edit style are similar: you begin by defining a new edit style in the Database painter. Once you select an edit style, use the specific procedure that follows to define the code table property.
For how to create an edit style, see About edit styles.
Allowing null values
An internal PowerBuilder code, NULL!, indicates null values are allowed. To use this code, specify NULL! as the data value, then specify a display format for nulls for the column.
To define a code table as a property of the Edit edit style
-
Select the Use Code Table check box.
-
Enter the display and data values for the code table.
-
If you want to restrict input in the column to values in the code table, select the Validate check box.
For more information, see Validating user input.
To define a code table as a property of the DropDownListBox edit style
-
Enter the display and data values for the code table.
-
If you want to restrict input in the column to values in the code table, clear the Allow Editing check box.
For more information, see Validating user input.
To define a code table as a property of the RadioButtons edit style
-
Enter the display and data values for the code table.
To define a code table as a property of the DropDownDataWindow edit style
-
Specify the column that provides the display values in the Display Column box.
-
Specify the column that provides the data values in the Data Column box.
-
If you want to restrict input in the column to values in the code table, clear the Allow Editing check box.
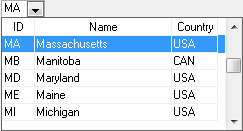
When data is retrieved into a DataWindow object column with a code table, processing begins at the top of the data value column. If the data matches a data value, the corresponding display value displays. If there is no match, the actual value displays.
Consider the example in the following table.
If the data is MA or ma, the corresponding display value (Massachusetts) displays. If the data is Ma, there is no match, so Ma displays.
Case sensitivity
Code table processing is case sensitive.
If the code table is in a DropDownListBox edit style, and if the column has a code table that contains duplicate display values, then each value displays only once. Therefore, if this code table is defined for a column in a DataWindow object that has a DropDownListBox edit style, Massachusetts and Rhode Island display in the ListBox portion of the DropDownListBox.
When users enter data into a column in a DataWindow object, processing begins at the top of the display value column of the associated code table.
If the data matches a display value, the corresponding data value is put in the internal buffer. For each display value, the first data value is used. Using the sample code table, if the user enters Massachusetts, ma, or Mass, the data value is MA.
You can specify that only the values in the code table are acceptable:
-
For a column using the Edit edit style, select the Validate check box.
If you have requested validation for the Edit edit style, an ItemError event is triggered whenever a user enters a value not in the code table. Otherwise, the entered value is validated using the column's validation rule, if any, and put in the DataWindow buffer.
-
For the DropDownListBox and DropDownDataWindow edit styles, clear the Allow Editing check box: users cannot type a value.
Although users cannot type a value when Allow Editing is false, they can search for a row in the drop-down list or DataWindow by typing in the initial character for the row display value. The search is case sensitive. For the DropDownDataWindow edit style, the initial character for a search cannot be an asterisk or a question mark. This restriction does not apply to the DropDownListBox edit style.
When the code table processing is complete, the ItemChanged or ItemError event is triggered.
Code table data
The data values in the code table must pass validation for the column and must have the same datatype as the column.
When users enter data in a DataWindow object, you want to be sure the data is valid before using it to update the database. Validation rules provide one way to do this.
You usually define validation rules in the Database painter. To use a validation rule, you associate it with a column in the Database painter or DataWindow painter.
Another technique
You can also perform data validation through code tables, which are implemented through a column's edit style.
For more information, see About edit styles.
Validation rules are criteria that a DataWindow object uses to validate data entered into a column by users. They are PowerBuilder-specific and therefore not enforced by the DBMS.
Validation rules assigned in the Database painter are used by default when you place columns in a DataWindow object. You can override the default rules in the DataWindow painter.
A validation rule is an expression that evaluates to either "true" or "false". If the expression evaluates to "true" for an entry into a column, PowerBuilder accepts the entry. If the expression evaluates to "false", the entry is not accepted and the ItemError event is triggered. By default, PowerBuilder displays a message box to the user. You can customize the message displayed when a value is rejected.
You can also code the ItemError event to cause different processing to happen.
For more information, see the section called “Using DataWindow Objects” in DataWindow Programmers Guide.
At runtime
In scripts, you can use the GetValidate method to obtain the validation rule for a column and the SetValidate method to change the validation rule for a column.
For information about the GetValidate and SetValidate methods, see the section called “GetValidate” in DataWindow Reference and the section called “SetValidate” in DataWindow Reference.
You work with validation rules in the Database painter and DataWindow painter.
What you do in the Database painter
In the Database painter, you can:
-
Create, modify, and delete named validation rules
The validation rules are stored in the extended attribute system tables. Once you define a validation rule, it can be used by any column of the appropriate datatype in the database.
-
Assign validation rules to columns and remove them from columns
These rules are used by default when you place the column in a DataWindow object in the DataWindow painter.
What you do in the DataWindow painter
In the DataWindow painter, you can:
-
Accept the default validation rule assigned to a column in the Database painter
-
Create an ad hoc, unnamed rule to use with one specific column
Validation rules and the extended attribute system tables
Once you have placed a column that has a validation rule from the extended attribute system tables in a DataWindow object, there is no longer any link to the named rule in the extended attribute system tables.
If the definition of the validation rule later changes in the extended attribute system tables, the rule for the column in a DataWindow object will not change.
Typically, you define validation rules in the Database painter, because validation rules are properties of the data itself. Once defined in the Database painter, the rules are used by default each time the column is placed in a DataWindow object. You can also define a validation rule in the DataWindow painter that overrides the rule defined in the Database painter.
This section describes the ways you can manipulate validation rules in the Database painter.
To create a new validation rule
-
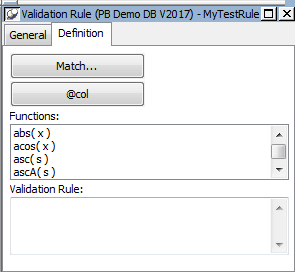
In the Extended Attributes view in the Database painter, right-click Validation Rules and select New from the pop-up menu.
The Validation Rule view displays in the Properties view.
-
Assign a name to the rule, select the datatype of the columns to which it applies, and customize the error message (if desired).
For information, see Customizing the error message.
-
Click the Definition tab and define the expression for the rule.
For information, see Defining the expression.
You can use this rule with any column of the appropriate datatype in the database.
To modify a validation rule
-
In the Database painter, open the Extended Attributes view.
-
In the Extended Attributes view, open the list of validation rules.
-
Double-click the validation rule you want to modify.
-
In the Validation Rule view, modify the validation rule as desired.
For information, see Defining the expression and Customizing the error message.
To associate a validation rule with a column in the Database painter
-
In the Database painter (Objects view), position the pointer on the column, select Properties from the column's pop-up menu, and select the Validation tab.
-
Select a validation rule from the Validation Rule drop-down list.
The column now has the selected validation rule associated with it in the extended attribute system tables. Whenever you use this column in a DataWindow object, it will use this validation rule unless you override it in the DataWindow painter.
To remove a validation rule from a column in the Database painter
-
In the Database painter (Objects view), position the pointer on the column, select Properties from its pop-up menu, and select the Validation tab in the Properties view.
-
Select (None) from the list in the Validation Rule drop-down list.
The validation rule is no longer associated with the column.
A validation rule is a boolean expression. PowerBuilder applies the boolean expression to an entered value. If the expression returns "true", the value is accepted. Otherwise, the value is not accepted and an ItemError event is triggered.
What expressions can contain
You can use any valid DataWindow expression in validation rules.
Validation rules can include most DataWindow expression functions. A DataWindow object that will be used in PowerBuilder can also include user-defined functions. DataWindow expression functions are displayed in the Functions list and can be pasted into the definition.
For information about these functions, see DataWindow Expression Functions in DataWindow Reference.
Use the notation @placeholder (where placeholder is any group of characters) to indicate the current column in the rule. When you define a validation rule in the Database painter, PowerBuilder stores it in the extended attribute system tables with the placeholder name. At runtime, PowerBuilder substitutes the value of the column for placeholder.
Pasting the placeholder
The @col can be easily used as the placeholder. A button in the Paste area is labeled with @col. You can click the button to paste the @col into the validation rule.
An example
For example, to make sure that both Age and Salary are greater than zero using a single validation rule, define the validation rule as follows:
@col > 0
Then associate the validation rule with both the Age and Salary columns. At runtime, PowerBuilder substitutes the appropriate values for the column data when the rule is applied.
If you are defining the validation rule for a character column, you can use the Match button on the Definition page of the Validation Rule view. This button lets you define a match pattern for matching the contents of a column to a specified text pattern (for example, ^[0-9]+$ for all numbers and ^[A-Za-z]+$ for all letters).
To specify a match pattern for character columns
-
Click the Match button on the Definition page of the Validation Rule view.
The Match Pattern dialog box displays.
-
Enter the text pattern you want to match the column to, or select a displayed pattern.
-
(Optional) Enter a test value and click the Test button to test the pattern.
-
Click OK when you are satisfied that the pattern is correct.
For more on the Match function and text patterns, see the section called “Match” in DataWindow Reference.
When you define a validation rule, PowerBuilder automatically creates the error message that displays by default when users enter an invalid value:
'Item ~'' + @Col + '~' does not pass validation test.'
You can edit the string expression to create a custom error message.
Different syntax in the DataWindow painter
If you are working in the DataWindow painter, you can enter a string expression for the message, but you do not use the @ sign for placeholders. For example, this is the default message:
'Item ~'' + ColumnName + '~' does not pass validation test.'
A validation rule for the Salary column in the Employee table might have the following custom error message associated with it:
Please enter a salary greater than $10,000.
If users enter a salary less than or equal to $10,000, the custom error message displays.
Validation rules you assign to a column in the Database painter are used by default when you place the column in a DataWindow object. You can override the validation rule in the DataWindow painter by defining an ad hoc rule for one specific column.
To specify a validation rule for a column in the DataWindow painter
-
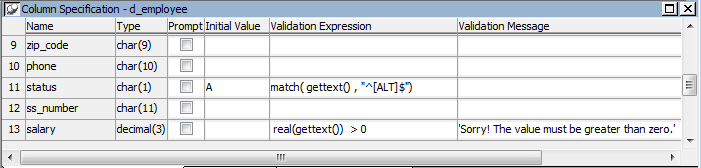
In the DataWindow painter, select View>Column Specifications from the menu bar.
The Column Specification view displays.
-
Create or modify the validation expression. To display the Modify Expression dialog box, display the pop-up menu for the box in which you want to enter a Validation Expression and select Expression. Follow the directions in Specifying the expression.
-
(Optional) Enter a string or string expression to customize the validation error message.
For more information, see Customizing the error message.
-
(Optional) Enter an initial value.
Used for current column only
If you create a validation rule here, it is used only for the current column and is not saved in the extended attribute system tables.
Since a user might have just entered a value in the column, validation rules refer to the current data value, which you can obtain through the GetText DataWindow expression function.
Using GetText ensures that the most recent data entered in the current column is evaluated.
PowerBuilder does the conversion for you
If you have associated a validation rule for a column in the Database painter, PowerBuilder automatically converts the syntax to use GetText when you place the column in a DataWindow object.
GetText returns a string. Be sure to use a data conversion function (such as Integer or Real) if you want to compare the entered value with a datatype other than string.
For more on the GetText function and text patterns, see the section called “GetText” in DataWindow Reference and the section called “Match” in DataWindow Reference.
Referring to other columns
You can refer to the values in other columns by specifying their names in the validation rule. You can paste the column names in the rule using the Columns box.
Here are some examples of validation rules.
Example 1. To check that the data entered in the current column is a positive integer, use this validation rule:
Integer(GetText( )) > 0
Example 2. If the current column contains the discounted price and the column named Full_Price contains the full price, you could use the following validation rule to evaluate the contents of the column using the Full_Price column:
Match(GetText( ),"^[0-9]+$") AND Real(GetText( )) < Full_Price
To pass the validation rule, the data must be all digits (must match the text pattern ^[0-9]+$) and must be less than the amount in the Full_Price column.
Notice that to compare the numeric value in the column with the numeric value in the Full_Price column, the Real function was used to convert the text to a number.
Example 3. In your company, a product price and a sales commission are related in the following way:
-
If the price is greater than or equal to $1000, the commission is between 10 percent and 20 percent
-
If the price is less than $1000, the commission is between 4 percent and 9 percent
The Sales table has two columns, Price and Commission. The validation rule for the Commission column is:
(Number(GetText( )) >= If(price >= 1000, .10, .04)) AND (Number(GetText( )) <= If(price >= 1000, .20, .09))
A customized error message for the Commission column is:
"Price is " + if(price >= 1000, "greater than or equal to","less than") + " 1000. Commission must be between " +\ If(price >= 1000,".10", ".04") + " and " + If(price >= 1000, ".20.", ".09.")
PowerBuilder provides facilities you can use to create, modify, and delete display formats, edit styles, and validation rules independently of their association with columns. The following procedure summarizes how you do this.
To maintain display formats, edit styles, and validation rules:
-
Open the Database painter.
-
Select View>Extended Attributes.
The Extended Attributes view displays listing all the entities in the extended attribute system tables.
-
Do one of the following:
-
To create a new entity, display the pop-up menu for the type you want to add, then select New.
-
To modify an entity, display its pop-up menu, then select Properties.
-
To delete an entity, display its pop-up menu, then select Delete.
-
Caution
If you delete a display format, edit style, or validation rule, it is removed from the extended attribute system tables. Columns in the database are no longer associated with the entity.