When Code Insight is enabled and effective ( ) for an application, you can start editing the
objects of the application using Code Insight. For example, take the
following steps to add a new control and use Code Insight to edit
it:
) for an application, you can start editing the
objects of the application using Code Insight. For example, take the
following steps to add a new control and use Code Insight to edit
it:
Step 1: Add a button to the current object in the painter.
Step 2: Save the object by clicking the Save button on the PowerBar.
Note: Saving the object enables Code Insight to generate the supported and unsupported feature list for the new content. Code Insight cannot detect the new content unless the object is saved.
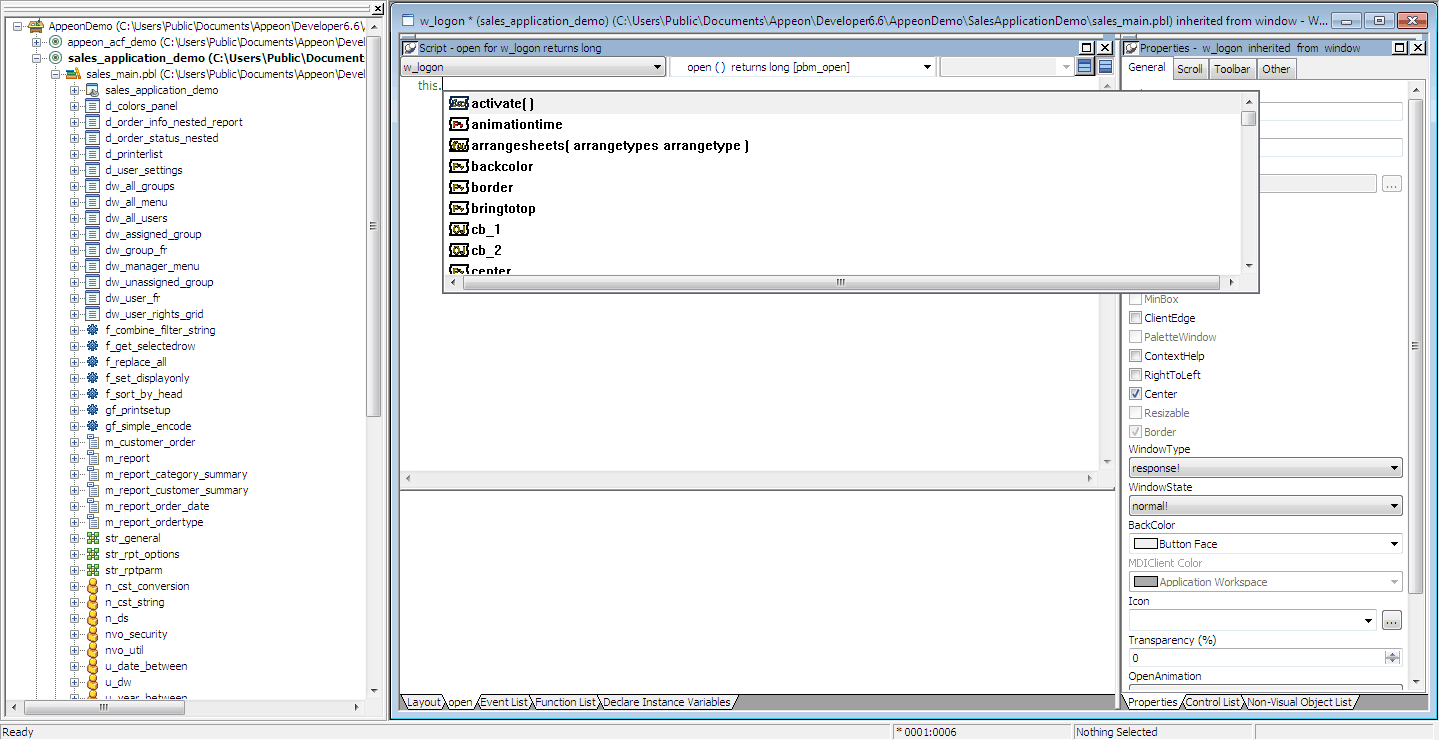
Step 3: Double click the button to open the Script view and pause for a few seconds after typing an identifier followed by a dot (for example, pause after This. ).
If there is more than one property, variable, method, or statement that could be inserted, the Code Insight feature list pops up for you to select a supported property, variable or method, as shown in the following figure.
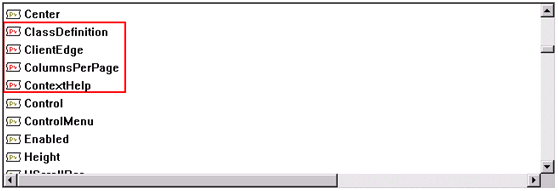
The unsupported properties, variables or methods in the popup list will have a red icon in front, as shown in the following figure. Avoid using the unsupported features.
Step 4: Select a supported property, variable or method from the popup list.
You can use Code Insight to help develop an application free of unsupported features and suitable for migration.