Before you start, make sure you have completed the preparation tasks in Preparing for the mobile package.
To package an Xcode project or an Android application package (APK) file, follow the steps below:
Step 1: Click the Package
( ) button on the PowerServer Toolkit to open the
Appeon Application Package
Wizard.
) button on the PowerServer Toolkit to open the
Appeon Application Package
Wizard.
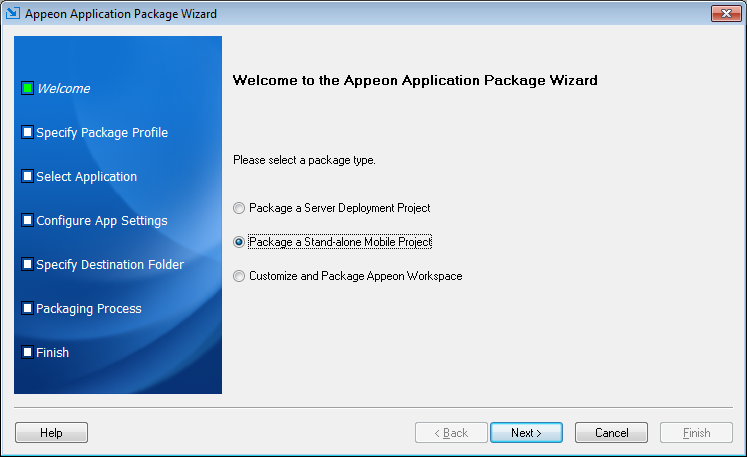
Step 2: Select the Package a Stand-alone Mobile Project radio button.
To package a deployment project that can deploy the application to servers, select Package a Server Deployment Project and follow detailed instructions in Packaging a server deployment project.
To customize Appeon Workspace and then package Appeon Workspace to a standalone application, select Customize and Package Appeon Workspace and follow detailed instructions in Customizing and packaging Appeon Workspace.
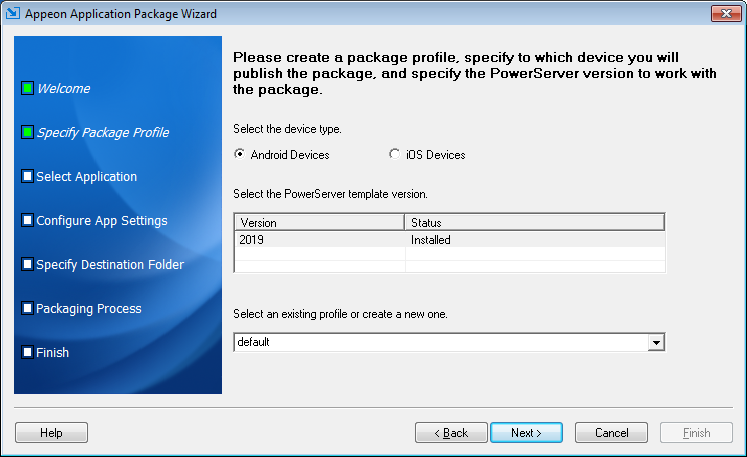
Step 3: Select the device type (iOS or Android) on which the application will run after packaged.
Step 4: Select the PowerServer template version according to the version of PowerServer server where the application will run. Currently, only "2019" is available for selection.
The template is automatically installed with PowerServer Toolkit. If you want to publish the application to Google Play or iOS App Store, you should select "2019", because only PowerServer 2019 (or above) supports the latest app submission requirements from the Apple App Store and Google Play.
Step 5: Select or create a profile from the dropdown list and click Next to proceed.
A profile is a configuration file containing the settings that you specify when packaging the application. You can select an existing profile or create one by entering a name in the text field. The profile will be automatically saved and listed for selection next time when you launch the Appeon Application Package Wizard again.
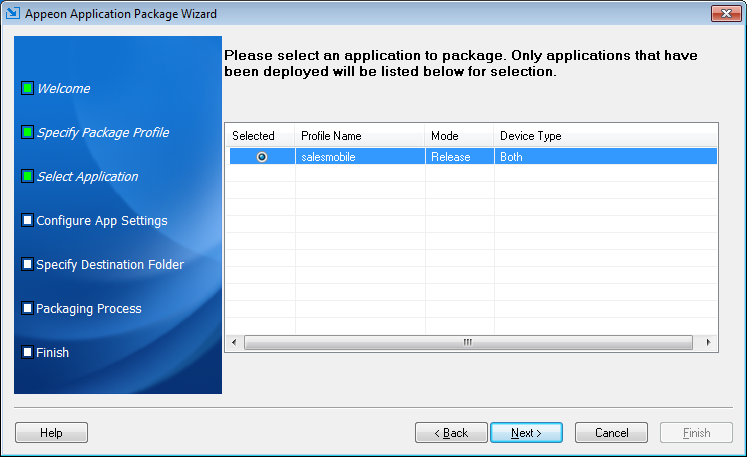
Step 6: Select the profile of the application that you want to package and click Next.
Only applications that have been deployed will be listed here for selection. If the application you intend to package is not listed here, you would need to deploy the target application using the Appeon Deployment Wizard first (See Deploying PowerBuilder Applications).
The following table gives a brief introduction to the columns:
Table 36. Application Package Wizard
|
Column |
Description |
|---|---|
|
Selected |
Identical to the default application profile selected in the PowerServer Toolkit Configuration window. |
|
Profile Name |
Identical to the application profiles configured in the PowerServer Toolkit Configuration window. |
|
Mode |
Identical to the current mode the application profile is set to in the PowerServer Toolkit Configuration window. It is recommended that the packaged applications should be available in Release mode, as this mode prevents most forms of reverse engineering, and like application packaging, it protects the author's intellectual property. |
|
Device Type |
Identical to the current device type settings in the PowerServer Toolkit Configuration window. |
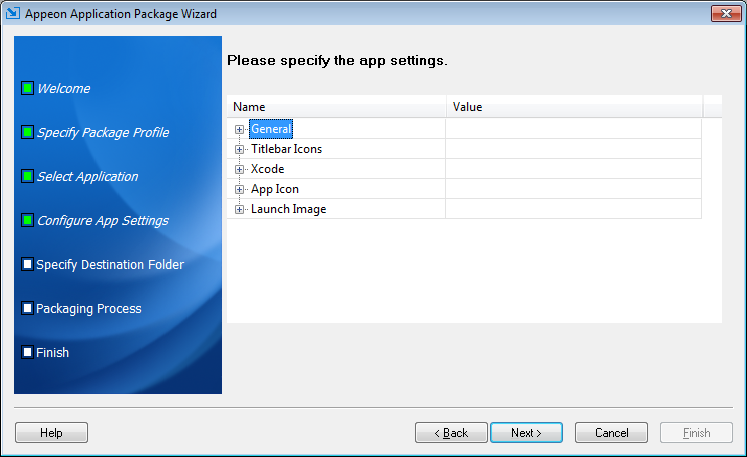
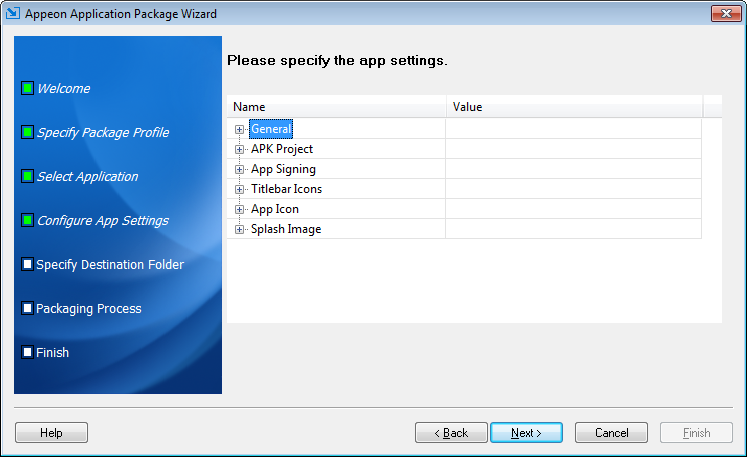
Step 7: Specify the parameters according to the device type and then click Next.
-
For apps running on iOS, specify the parameter according to the following table.
Table 37. Parameters for the Xcode project
Group
Value
Description
General
App Name (Required)
Due to a limitation of the package tool, the app name cannot contain double-byte characters (such as Chinese, Korean, or Japanese characters).
The app name will be used in two areas:
-
part of the file name of the generated package.
For the app to have the auto-upgrade feature, you should always use the same app name every time when creating the package for the same application.
-
the name of your app that will appear in the Apple App Store.
For the name to be displayed completely, it should be about 12 letters but it depends on the width of each individual letter, for example, w takes more room than i.
App Description
Provide the description of your app that will appear in the screen under iOS Settings > App Name after the app is installed on the iOS-based device.
App URL (Required)
Specify the URL to the mobile application that is deployed to the PowerServer. The URL should use the server domain (instead of IP address), for example, http://www.abc.com/sales. For more information, see URLs of Appeon applications.
The URL supports both HTTP and HTTPS formats, for example, https://www.abc.com/sales.
The URL can be changed in the screen under iOS Settings > App Name after the app is installed on the iOS-based device.
Make sure the URL is valid, as the mobile application will connect with the PowerServer via this URL at runtime; and when you submit the app to App Store, Apple will check the validity of this URL and if the URL cannot be connected, the app will be rejected by App Store.
App ID Prefix (Required)
Specify the application's App ID Prefix, and it must be the same App ID Prefix used in the provisioning profile for building the Xcode project later.
The App ID Prefix is a 10-character hexadecimal string automatically generated when you generate the App ID in the Apple Developer Member Center. It is unique to you and your developer account.
Keep using the same App ID Prefix for different apps, so that these different apps running on the same device can be recognized as running on one device, not on multiple devices by the Appeon license file. For details on the Device control type in the Appeon license file, refer to the section called “License Management” in PowerServer Configuration Guide for .NET or in PowerServer Configuration Guide for J2EE.
App ID Suffix (Bundle ID) (Required)
Specify the application's App ID Suffix (also called Bundle ID).
The App ID Suffix is a name you enter called the Bundle Identifier when you generate the App ID in the Apple Developer Member Center. The Bundle Identifier can be explicit or a wildcard. If you have specified a wildcard bundle identifier when creating the App ID, for example, com.abcexample.*, you will need to replace "*" with an explicit string, for example, com.abcexample.app or com.abcexample.1 etc.
The App ID Suffix is also used as part of the file name of the generated package. To help your app's auto-upgrade feature to work, you should keep this App ID Suffix unchanged every time when creating the package for the same app.
Supported Orientation
Set the screen orientation supported by the app.
SSL Verify Peer
Enable or disable the SSL peer verification.
SSL Verify Host
Enable or disable the SSL host name verification.
Connection Timeout (seconds)
Specify the timeout seconds for your app connecting to the server.
Record Logs
Set whether to record app logs.
URL Scheme Name
A URL scheme is a specially formatted URL that allows users to open your app from other Appeon mobile apps or third-party apps. A typical URL scheme looks like this: schemename://?url=http://ipaddress/appname[&parm1=aaa&parm2=bbb...&parmN=zzz]
schemename is what you specify in the URL Scheme Name field as the unique scheme identifier for the application to be packaged. The scheme name is highly recommended to be unique; if you use the same scheme name as another app, iOS or Android will not know which app to launch. Scheme name is case sensitive; it can only contain lower-case letters and numbers, and can only start with lower-case letters.
[&parm1=aaa&parm2=bbb...&parmN=zzz] is the parameter name and value pair(s) to be passed to the destination app. It is optional. When it is passed to the Appeon mobile app, it can be obtained by the app using APIs. For more about the APIs, refer to the section called “of_geturlschemeparm” in Workarounds & APIs Guide and the section called “oe_urlschemesucceed” in Workarounds & APIs Guide.
At the time of writing this note, URL scheme is only supported in Safari and Opera Mini. If you want to use the other browser to open an app via URL scheme, please double check that the browser is supported.
Examples
The Appeon Workspace published in the online app store (e.g. Apple App Store, Google Play) by Appeon has appeonaws as its scheme name, therefore the URL scheme to open this Appeon Workspace is: appeonaws://
Suppose you specify abcaws as the scheme name for your workspace, then the URL scheme to open your workspace will be: abcaws://
And the URL scheme to open the app XXX (suppose its app URL is http://demo.appeon.com/xxx) installed in your workspace will be: abcaws://?url=http://demo.appeon.com/xxx
Suppose you specify abcyyy as the scheme name for the standalone mobile app YYY, then the URL scheme to open YYY will be: abcyyy://?url=http://192.0.3.111/yyy&name=jacky|age=27
Support Workspace Auto-Upgrade
If the workspace will be uploaded to the online app store such as Apple App Store, Google Play etc., this option should be disabled, because the workspace's auto-upgrade will be controlled by the online app store. If the workspace will be provided on your own Web site, we recommend you enable this option as well as the "Check for Workspace Updates" option, so that the workspace can be automatically upgraded.
This option is disabled by default.
There are other factors affecting the auto-upgrade feature of workspace, refer to the section called “Enabling auto-upgrade of Appeon Workspace” in Appeon Workspace User Guide.
Check for Workspace Updates
Set whether to automatically check with the server if updates of workspace are available. If updates are detected, the end user will be prompted whether to install the update.
This option is disabled by default.
Titlebar Icons
Full Screen by Default
Whether to display the app in full screen view (with the titlebar hidden) by default when it is opened. In the full scree view, the normal view icon will be available on the top right corner of the window, and when it is tapped, the application will return to the normal view (with the titlebar visible).
Xcode
App Major Version
Specify the version number for your app.
App Build No.
Specify the build number for your app.
Xcode Version
Select the Xcode version which will be used to compile the application. For now, Xcode 9 or above is selectable.
iPhone Settings (2x)
Specify the settings icon for the retina display on iPhone on iOS 9/10 (58 x 58 pixels).
iPhone Settings (3x)
Specify the settings icon for the retina HD display on iPhone on iOS 9/10 (87 x 87 pixels).
iPhone Spotlight (2x)
Specify the spotlight icon for the retina display on iPhone on iOS 9/10 (80 x 80 pixels).
iPhone Spotlight (3x)
Specify the spotlight icon for the retina HD display on iPhone on iOS 9/10 (120 x 120 pixels).
iPhone App (2x)
Specify the app icon for the retina display on iPhone on iOS 9/10 (120 x 120 pixels).
iPhone App (3x)
Specify the app icon for the retina HD display on iPhone on iOS 9/10 (180 x 180 pixels).
iPad Settings (1x)
Specify the settings icon for the standard display on iPad on iOS 9/10 (29 x 29 pixels).
iPad Settings (2x)
Specify the settings icon for the retina display on iPad on iOS 9/10 (58 x 58 pixels).
iPad Spotlight (1x)
Specify the spotlight icon for the standard display on iPad on iOS 9/10 (40 x 40 pixels).
iPad Spotlight (2x)
Specify the spotlight icon for the retina display on iPad on iOS 9/10 (80 x 80 pixels).
iPad App (1x)
Specify the app icon for the standard display on iPad on iOS 9/10 (76 x 76 pixels).
iPad App (2x)
Specify the app icon for the retina display on iPad on iOS 9/10 (152 x 152 pixels).
iPad Pro App (2x)
Specify the app icon for iPad Pro apps targeting iOS 9 and later (167 x 167 pixels).
App Store (1x)
Specify the app icon for App Store (1024 x 1024 pixels).
iPhone X Portrait
Specify the launch image in portrait view on iPhone X (1125 x 2436 pixels).
iPhone X Landscape
Specify the launch image in landscape view on iPhone X (2436 x 1125 pixels).
iPhone Portrait (Retina HD 5.5)
Specify the launch image for the retina HD display 5.5-inch in portrait view on iPhone on iOS 9/10 (1242 x 2208 pixels).
iPhone Portrait (Retina HD 4.7)
Specify the launch image for the retina HD display 4.7-inch in portrait view on iPhone on iOS 9/10 (750 x 1334 pixels).
iPhone Landscape (Retina HD 5.5)
Specify the launch image for the retina HD display 5.5-inch in landscape view on iPhone on iOS 9/10 (2208 x 1242 pixels).
iPhone Portrait (2x)
Specify the launch image for the retina display in portrait view on iPhone on iOS 9/10 (640 x 960 pixels).
iPhone Portrait (Retina 4)
Specify the launch image for the retina display 4-inch in portrait view on iPhone on iOS 9/10 (640 x 1136 pixels).
iPad Portrait (1x)
Specify the launch image for the standard display in portrait view on iPad on iOS 9/10 (768 x 1024 pixels).
iPad Portrait (2x)
Specify the launch image for the retina display in portrait view on iPad on iOS 9/10 (1536 x 2048 pixels).
iPad Landscape (1x)
Specify the launch image for the standard display in landscape view on iPad on iOS 9/10 (1024 x 768 pixels).
iPad Landscape (2x)
Specify the launch image for the retina display in landscape view on iPad on iOS 9/10 (2048 x 1536 pixels).
-
-
For apps running on Android, specify the parameter according to the following table.
Table 38. Parameters for the Android APK file
Group
Value
Description
General
App Name (Required)
Due to a limitation of the package tool, the app name cannot contain double-byte characters (such as Chinese, Korean, or Japanese characters).
The app name will be used in two areas:
-
the name of the generated package.
For the app to have the auto-upgrade feature, you should always use the same app name every time when creating the package for the same application.
-
the name of your app that will appear in the Android marketplace.
App URL (Required)
Specify the URL to the mobile application that is deployed to the PowerServer. The URL should use the server domain (instead of IP address), for example, http://www.abc.com/sales. For more information, see URLs of Appeon applications.
The URL supports both HTTP and HTTPS formats, for example, https://www.abc.com/sales.
Make sure the URL is valid, as the mobile application will connect with the PowerServer via this URL at runtime; and when you submit the app to App Store, Apple will check the validity of this URL and if the URL cannot be connected, the app will be rejected by App Store.
Specify the identifier for the app(s).
This field is used to identify the app, and when the app is to be installed on a device where another app with the same identifier has already been installed, the installation will fail.
The app identifier is also used as part of the file name of the generated package. To help your app's auto-upgrade feature to work, you should keep this app identifier unchanged every time when creating the package for the same app.
This app identifier must follow the same rules as those for naming packages in the Java programming language. It can only contain lower-case letters, dots, and/or numbers without spaces, and cannot start or end with dots or contain only numbers between dots. It is normally a combination of reversed domain name and the app name (com.companyname.appname), such as, com.appeon.sales, net.abc.helloworld, org.xyz.myfirstapp etc.
App Version Code
Specify an integer value that uniquely identifies the APK file of your app to be uploaded to Google Play. It is used by Google Play for internal purpose and it is invisible to the end user. You can set the value to any integer you want, but each time when you are going to upload an updated APK file for your app, make sure you increase it to a greater integer value.
App Version Name
Specify a string value that represents the release version of your app. It will be displayed to the end user.
Supported Orientation
Set the screen orientation supported by the app.
SSL Verify Peer
Enable or disable the SSL peer verification.
SSL Verify Host
Enable or disable the SSL host name verification.
Connection Timeout (seconds)
Specify the timeout seconds for your app connecting to the server.
Record Logs
Set whether to record app logs.
URL Scheme Name
A URL scheme is a specially formatted URL that allows users to open your app from other Appeon mobile apps or third-party apps. A typical URL scheme looks like this: schemename://?url=http://ipaddress/appname[&parm1=aaa&parm2=bbb...&parmN=zzz]
schemename is what you specify in the URL Scheme Name field as the unique scheme identifier for the application to be packaged. The scheme name is highly recommended to be unique; if you use the same scheme name as another app, iOS or Android will not know which app to launch. Scheme name is case sensitive; it can only contain lower-case letters and numbers, and can only start with lower-case letters.
[&parm1=aaa&parm2=bbb...&parmN=zzz] is the parameter name and value pair(s) to be passed to the destination app. It is optional. When it is passed to the Appeon mobile app, it can be obtained by the app using APIs. For more about the APIs, refer to the section called “of_geturlschemeparm” in Workarounds & APIs Guide and the section called “oe_urlschemesucceed” in Workarounds & APIs Guide.
At the time of writing this note, URL scheme is only supported in Safari and Opera Mini. If you want to use the other browser to open an app via URL scheme, please double check that the browser is supported.
Examples
The Appeon Workspace published in the online app store (e.g. Apple App Store, Google Play) by Appeon has appeonaws as its scheme name, therefore the URL scheme to open this Appeon Workspace is: appeonaws://
Suppose you specify abcaws as the scheme name for your workspace, then the URL scheme to open your workspace will be: abcaws://
And the URL scheme to open the app XXX (suppose its app URL is http://demo.appeon.com/xxx) installed in your workspace will be: abcaws://?url=http://demo.appeon.com/xxx
Suppose you specify abcyyy as the scheme name for the standalone mobile app YYY, then the URL scheme to open YYY will be: abcyyy://?url=http://192.0.3.111/yyy&name=jacky|age=27
Support Workspace Auto-Upgrade
If the workspace will be uploaded to the online app store such as Apple App Store, Google Play etc., this option should be disabled, because the workspace's auto-upgrade will be controlled by the online app store. If the workspace will be provided on your own Web site, we recommend you enable this option as well as the "Check for Workspace Updates" option, so that the workspace can be automatically upgraded.
This option is disabled by default.
There are other factors affecting the auto-upgrade feature of workspace, refer to the section called “Enabling auto-upgrade of Appeon Workspace” in Appeon Workspace User Guide.
Check for Workspace Updates
Set whether to automatically check with the server if updates of workspace are available. If updates are detected, the end user will be prompted whether to install the update.
This option is disabled by default.
APK Project
Delete project after packaged
Whether to delete the APK project after the app is packaged.
If not, there will be a folder named after the App Name under ...\PowerServerToolkit\AppTemplate\Android\NativeConfig\.
32bit or 64bit APK
Select to generate the 32-bit APK file, or the 64-bit APK file, or both.
Alias (Required)
Enter the alias name for key.
Only the first 8 characters of the alias name are used.
You can use the default alias name generated by Appeon (which is appeon) or use your own name. If you use the default keystore file in the Directory field, you need to keep this field as default.
Alias Password
Enter the key password.
You can use the default alias password generated by Appeon (which is appeon) or use your own password. If you use the default keystore file in the Directory field, you need to keep this field as default.
Directory (Required)
Click the browse button (...) to select the keystore file.
You can use the default keystore file or click the browse button to select your own one.
For how to create the keystore file, refer to Obtain a private key.
Keystore Password
Enter the keystore password.
You can use the default keystore password generated by Appeon (which is appeon) or use your own password. If you use the default keystore file in the Directory field, you need to keep this field as default.
Specify the Google Map API key. The Map APIs (see the section called “Map” in Workarounds & APIs Guide) read the key value and pass it to the Google Maps server, which then confirm that the app has access to Google Maps data.
For how to create the Map API key, refer to Obtain a Google Maps API key.
Titlebar Icons
Full Screen by Default
Whether to display the app in full screen view (with the titlebar hidden) by default when it is opened. In the full scree view, the normal view icon will be available on the top right corner of the window, and when it is tapped, the application will return to the normal view (with the titlebar visible).
App Icon in Google Play
Specify the app icon displayed in Google Play (512 x 512 pixels).
App Icon for MDPI Screen
Specify the app icon for MDPI (~160 DPI) device screens (48 x 48 pixels).
App Icon for HDPI Screen
Specify the app icon for HDPI (~240 DPI) device screens (72 x 72 pixels).
App Icon for XHDPI Screen
Specify the app icon for XHDPI (~480 DPI) device screens (96 x 96 pixels).
App Icon for XXHDPI Screen
Specify the app icon for XXHDPI (~640 DPI) device screens (144 x 144 pixels).
Splash Image in Landscape
Specify the splash image in landscape for the app.
The recommended size is 1024 x 768 pixels, and the tool will stretch or compress the images to accommodate various heights and widths.
Splash Image in Portrait
Specify the splash image in portrait for the app.
The recommended size is 768 x 1024 pixels, and the tool will stretch or compress the images to accommodate various heights and widths.
-
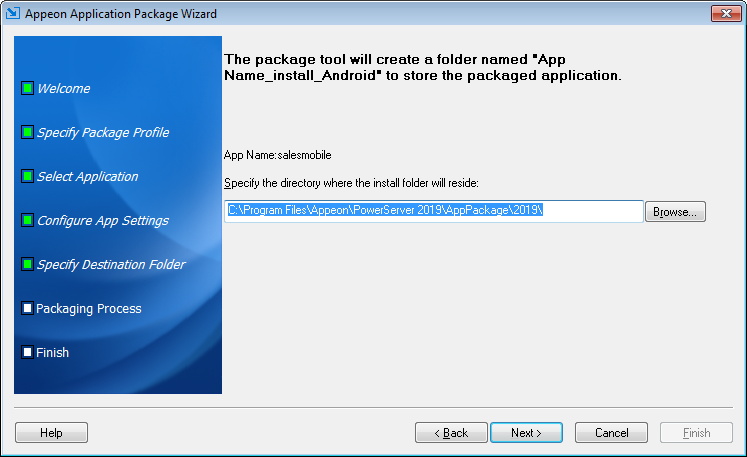
Step 8: Specify the storage location for the package and click Next.
-
For iOS, the generated package will be stored under a folder named "App Name_install_Xcode9" (for example, salesdemo_install_Xcode9) under the specified location.
-
For Android, the generated package will be stored under a folder named "App Name_install_Android" (for example, salesdemo_install_Android) under the specified location.
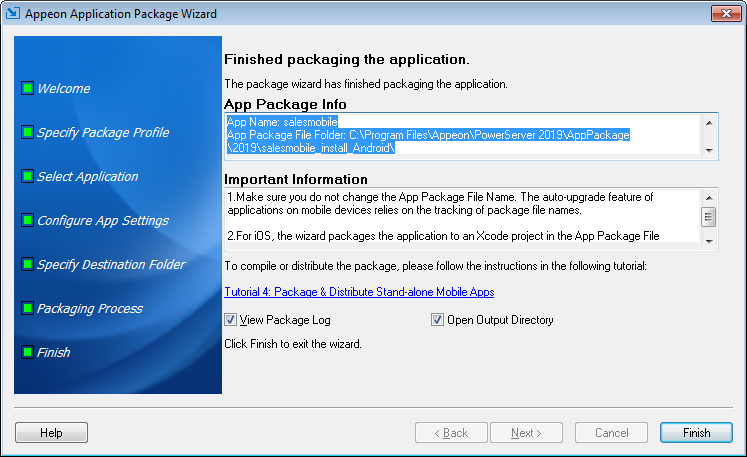
Step 9: Wait until the package process is complete.
Step 10: Click Finish when the package process is complete.
If the package log reports the error "Failed to build the native mobile app" when creating the Android APK file, you may try the solution in the section called “"Failed to build the native mobile app" error when creating the Android APK package” in PowerServer Troubleshooting Guide.
App Package File Name
The App Package File Name is automatically generated with a combination of the App Name, App ID Suffix (Bundle ID) (for iOS) or App Identifier (for Android), and the PowerServer Toolkit version and build number, and you should keep this file name unchanged and also when you upgrade the Appeon product and want to create an updated package of the mobile app, be sure to input the same App Name and App ID Suffix (Bundle ID) (for iOS) or App Identifier (for Android) as before so that the mobile app installed on the device can correctly identify the updated package and automatically get upgraded.
Step 11: Go to the folder "App Name_install_Xcode9" for iOS or "App Name_install_Android" for Android under the specified location.
-
For iOS, you will find the following two zip files:
-
App Name.zip: the application file package
-
AppeonMobile.framework.zip: the mobile client libraries
Then follow the instructions in the section called “Package & Distribute iOS Apps” in PowerServer Mobile Tutorials to compile them into an IPA file and then distribute the IPA file.
-
-
For Android, you will find the following APK file:
-
App Name-App Identifier-BuildNumber-32bit.apk: the 32-bit package of the application
-
App Name-App Identifier-BuildNumber-64bit.apk: the 64-bit package of the application
Then follow the instructions in the section called “Package & Distribute Android Apps” in PowerServer Mobile Tutorials to distribute the APK file.
-