Except for the above two preparations, you may also need to do the following two preparations if you want to customize and package the Appeon Workspace, otherwise, the Package Wizard will use the default settings.
The banner in the Appeon Workspace is an HTML Web app. You can design your own banner and replace the Appeon Workspace Banner.
-
Banner size:
-
For iOS devices: The height is 248 pixels for iPad (including iPad 2, 3, 4, mini and Air), and 124 pixels for iPhone (including iPhone 4, 4S, 5, 5C, 5S, 6, 6 Plus); the width is subject to the device (usually the same width as the device screen). Below is the width for different screens:
For iPad 2, 3, 4, and mini, the width in Portrait view is 768 pixels, and the width in Landscape view is 1024 pixels.
For iPad mini with retina display and iPad Air, the width in Portrait view is 1536 pixels, and the width in Landscape view is 2048 pixels.
For iPhone 4, 4S, 5, 5C, and 5S, the width in Portrait view is 640 pixels, and the width in Landscape view is 960 pixels for iPhone 4/4S, and 1136 pixels for iPhone 5/5C/5S.
For iPhone 6, the width in Portrait view is 750 pixels, and the width in Landscape view is 1334 pixels.
For iPhone 6 Plus, the width in Portrait view is 1080 pixels, and the width in Landscape view is 1920 pixels.
-
For Android-powered devices: You need to design your own height (or you can use the recommended 248 pixels for tablets, and 124 pixels for smartphones) and the width is subject to the devices. You may need to write scripts to retrieve the size of the device screen first and then design your own HTML Web app as the Workspace Banner accordingly.
-
-
HTML file name:
Make sure that the HTML Web app contains an index.html file under the root directory of the app. The index.html file is the default file that the Workspace Banner loads.
-
Important Notes:
-
Keep the banner height as 248 pixels for iPad, and 124 pixels for iPhone; and the width the same as the device screen.
-
There are different widths for the portrait view and for the landscape view on a device if your workspace supports both orientations.
-
Pay attention to the compatibilities of the related JavaScript.
-
The workspace UI can be displayed in English, French, Simplified Chinese, Traditional Chinese, Japanese, Korean, Italian, and Spanish.
To make Appeon Workspace display in other language as well, you will need to add the other language packages before you package Appeon Workspace:
-
Navigate to one of the following folders under the Appeon Developer installation directory according to your package type.
-
For iOS packages: ...\Appeon\Developer2016\AppTemplate\iOS\Xcode8\AppeonWS.bundle\config\Aws\;
-
For Android packages: ...\Appeon\Developer2016\AppTemplate\Android\AndroidNativeApp\assets\config\Aws\.
Open the languages.xml file in a text editor and uncomment the line of script that corresponds to the language you want to add. It is recommended that you back up this file before modifying it.
For example, to add the support for German, find the corresponding line of script (or add it if it is not pre-defined), and then remove the comment as shown below:
<lang code="de" name="Deutsch" c="德文"/>
The value of code must be used as the file name for the language in the next step.
The value of name will be used as the display name for the language in the Language tool of Appeon Workspace later.
-
-
Make a copy of an existing language file under one of the following folders (according to your package type) under the Appeon Developer installation directory.
-
For iOS packages: ...\Appeon\Developer2016\AppTemplate\iOS\Xcode8\AppeonWS.bundle\config\Aws\lang\;
-
For Android packages: ...\Appeon\Developer2016\AppTemplate\Android\AndroidNativeApp\assets\config\Aws\lang\.
Put the copy under the same directory, and name the copy after the value of code. Take German for example, the language file must be named as de.xml.
Then open the file, and translate the content into the language you want to add.
-
-
In the Package Wizard, when you click the ellipse button in the Default Language field, the language you added will be displayed for selection.
The workspace UI text can be customized according to your needs. You will need to make the change before you package Appeon Workspace.
To customize the UI text, you edit the language file under one of the following folders (according to your package type) under the Appeon Developer installation directory.
-
For iOS packages: ...\Appeon\Developer2016\AppTemplate\iOS\Xcode8\AppeonWS.bundle\config\Aws\lang\;
-
For Android packages: ...\Appeon\Developer2016\AppTemplate\Android\AndroidNativeApp\assets\config\Aws\lang\.
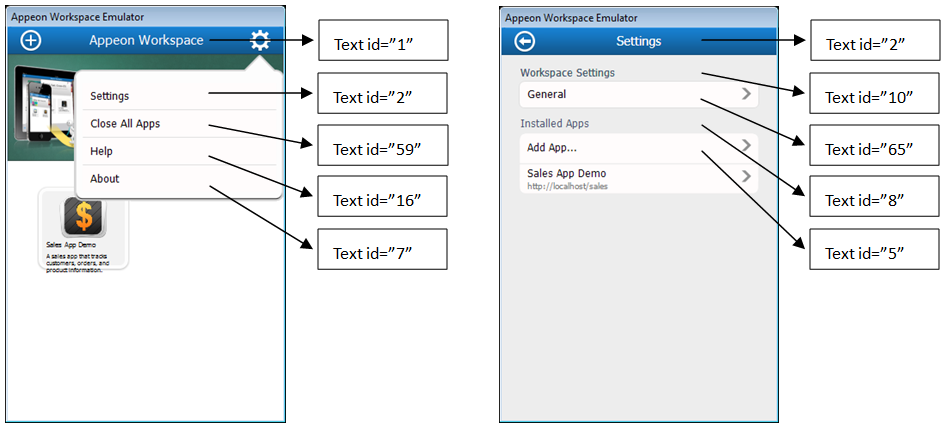
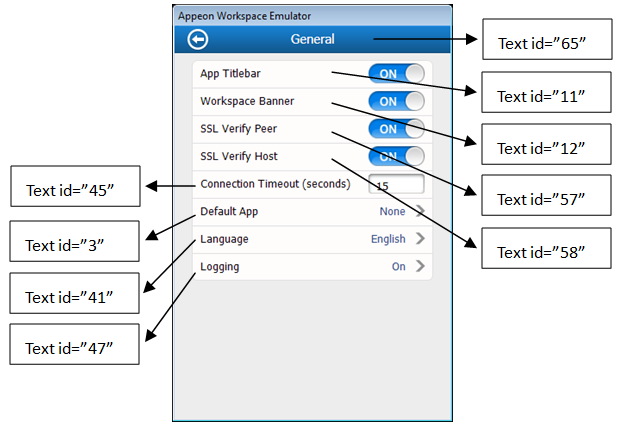
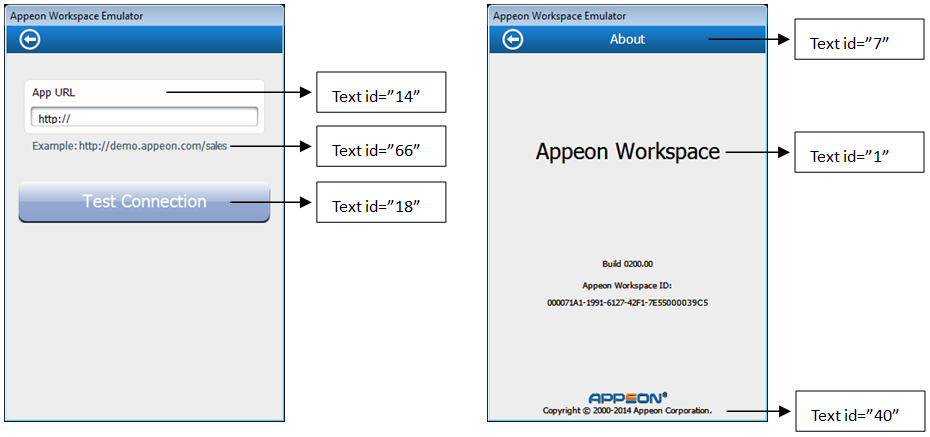
For example, you can open en.xml and change the text (id="1") from "Appeon Workspace" to "ABC Workspace", so "ABC Workspace" will display in the center of workspace titlebar instead of "Appeon Workspace".
The following figures show most of the customizable texts and the matching IDs in the language file.