About this chapter
This chapter describes how to write code that allows you to access and change a graph in your application at execution time.
Supported environment
PowerBuilder
Graphs are supported. Because you can print DataStores, PowerBuilder provides some events and functions for DataStores that pertain to the visual presentation of the data. However, graph functions such as CategoryCount, CategoryName, GetData, SeriesCount, and so forth depend on the visual graph control, which is not created for a DataStore. These functions return an error value or an empty string when used with DataStore objects.
It is common for developers to design DataWindow objects that include one or more graphs. When users need to quickly understand and analyze data, a bar, line, or pie graph can often be the most effective format to display.
To learn about designing graphs, see the section called “Working with Graphs” in Users Guide.
Working with graphs in your code
The following sections describe how you can access (and optionally modify) a graph by addressing its properties in code at execution time. There are two kinds of graph properties:
-
Properties of the graph definition itself
These properties are initially set in the DataWindow painter when you create a graph. They include a graph's type, title, axis labels, whether axes have major divisions, and so on. For 3D graphs, this includes the Render 3D property that uses transparency rather than overlays to enhance a graph's appearance and give it a more sophisticated look.
-
Properties of the data
These properties are relevant only at execution time, when data has been loaded into the graph. They include the number of series in a graph (series are created at execution time), colors of bars or columns for a series, whether the series is an overlay, text that identifies the categories (categories are created at execution time), and so on.
Using graphs in other PowerBuilder controls
Although you will probably use graphs most often in DataWindow objects, you can also add graph controls to windows, and additional PowerScript functions and events are available for use with graph controls.
For more information, see the section called “Using graphs” in Application Techniques.
When you define a graph in the DataWindow painter, you specify its behavior and appearance. For example, you might define a graph as a column graph with a certain title, divide its Value axis into four major divisions, and so on. Each of these entries corresponds to a property of a graph. For example, all graphs have a property GraphType, which specifies the type of graph.
When dynamically changing the graph type
If you change the graph type, be sure also to change the other properties as needed to properly define the new graph.
You can change these graph properties at execution time by assigning values to the graph's properties in code.
Property expressions
PowerBuilder
You can modify properties using property expressions. For example, to change the type of the graph gr_emp to Column, you could code:
dw_empinfo.Object.gr_emp.GraphType = ColGraph!
To change the title of the graph at execution time, you could code:
dw_empinfo.Object.gr_emp.Title = "New title"
Modify method
You can use the Modify method to reference parts of a graph.
Example for PowerBuilder
For example, to change the title of graph gr_emp in DataWindow control dw_empinfo, you could code:
dw_empinfo.Modify("gr_emp.Title = 'New title'")For a complete list of graph properties, see the section called “Properties for Graph controls in DataWindow objects” in DataWindow Reference.
Graphs consist of parts: a title, a legend, and axes. Each of these parts has a set of display properties. These display properties are themselves stored as properties in a subobject (structure) of Graph called grDispAttr.
For example, graphs have a Title property, which specifies the text for the title. Graphs also have a property TitleDispAttr, of type grDispAttr, which itself contains properties that specify all the characteristics of the title text, such as the font, size, whether the text is italicized, and so on.
Similarly, graphs have axes, each of which also has a set of properties. These properties are stored in a subobject (structure) of Graph called grAxis. For example, graphs have a property Values, of type grAxis, which specifies the properties of the Value axis, such as whether to use autoscaling of values, the number of major and minor divisions, the axis label, and so on.
Here is a representation of the properties of a graph:
Graph
int Height
int Depth
grGraphType GraphType
boolean Border
string Title
...
grDispAttr TitleDispAttr, LegendDispAttr, PieDispAttr
string FaceName
int TextSize
boolean Italic
...
grAxis Values, Category, Series
boolean AutoScale
int MajorDivisions
int MinorDivisions
string Label
...You use dot notation or the Describe and Modify methods to reference the display properties of the various parts of a graph. For example, one of the properties of a graph's title is whether the text is italicized or not. That information is stored in the boolean Italic property in the TitleDispAttr property of the graph.
This example changes the label text for the Value axis of graph gr_emp in the DataWindow control dw_empinfo:
dw_empinfo.Object.gr_emp.Values.Label="New label"
For a complete list of graph properties, see the section called “Properties for Graph controls in DataWindow objects” in DataWindow Reference.
You can use the PowerBuilder Browser to examine the properties of a DataWindow object that contains a graph. For more information, see the Users Guide.
To access properties related to a graph's data during execution, you use DataWindow methods for graphs. There are three categories of these methods related to data:
-
Methods that provide information about a graph's data
-
Methods that save data from a graph
-
Methods that change the color, fill patterns, and other visual properties of data
How to use the methods
To call the methods for a graph in a DataWindow control, use the following syntax:
DataWindowName.methodName ( "graphName", otherArguments... )
For example, there is a method CategoryCount, which returns the number of categories in a graph. So to get the category count in the graph gr_printer (which is in the DataWindow control dw_sales), write:
Ccount = dw_sales.CategoryCount("gr_printer")There are quite a few methods for getting information about data in a graph in a DataWindow control at execution time. For all methods, you provide the name of the graph within the DataWindow as the first argument. You can provide your own name for graph controls when you insert them in the DataWindow painter. If the presentation style is Graph, you do not need to name the graph.
PowerBuilder
These methods get information about the data and its display. For several of them, an argument is passed by reference to hold the requested information:
|
Method |
Information provided |
|---|---|
|
CategoryCount |
The number of categories in a graph |
|
CategoryName |
The name of a category, given its number |
|
DataCount |
The number of data points in a series |
|
FindCategory |
The number of a category, given its name |
|
FindSeries |
The number of a series, given its name |
|
GetData |
The value of a data point, given its series and position (superseded by GetDataValue, which is more flexible) |
|
GetDataLabelling |
The display setting for the data label at a given data point in a DirectX 3D graph |
|
GetDataPieExplode |
The percentage at which a pie slice is exploded |
|
GetDataStyle |
The color, fill pattern, or other visual property of a specified data point |
|
GetDataTransparency |
The transparency percentage of a data point in a DirectX 3D graph |
|
GetDataValue |
The value of a data point, given its series and position |
|
GetSeriesLabelling |
The display setting for the series label for a given series in a DirectX 3D graph |
|
GetSeriesStyle |
The color, fill pattern, or other visual property of a specified series |
|
GetSeriesTransparency |
The transparency percentage of a series in a DirectX 3D graph |
|
ObjectAtPointer |
The graph element the mouse was positioned over when it was clicked |
|
SeriesCount |
The number of series in a graph |
|
SeriesName |
The name of a series, given its number |
PowerBuilder
The following methods allow you to save data from the graph:
|
Method |
Action |
|---|---|
|
Clipboard |
Copies a bitmap image of the specified graph to the clipboard |
|
SaveAs |
Saves the data in the underlying graph to the clipboard or to a file in one of a number of formats |
PowerBuilder
The following methods allow you to modify the appearance of data in a graph:
|
Method |
Action |
|---|---|
|
ResetDataColors |
Resets the color for a specific data point |
|
SetDataLabelling |
Specifies the display setting for a data label in a DirectX 3D graph |
|
SetDataStyle |
Sets the color, fill pattern, or other visual property for a specific data point |
|
SetDataTransparency |
Sets the transparency percentage for a data point in a DirectX 3D graph |
|
SetSeriesLabelling |
Specifies the display setting for a series label in a DirectX 3D graph |
|
SetSeriesStyle |
Sets the color, fill pattern, or other visual property for a series |
|
SetSeriesTransparency |
Sets the transparency percentage of a series in a DirectX 3D graph |
You call the data-access methods after a graph has been created and populated with data. Some graphs, such as graphs that display data for a page or group of data, are destroyed and re-created internally as the user pages through the data. Any changes you made to the display of a graph, such as changing the color of a series, are lost when the graph is re-created.
Event for graph creation
To be assured that data-access methods are called whenever a graph has been created and populated with data, you can call the methods in the code for an event that is triggered when a graph is created. The event is:
-
PowerBuilder
Event ID pbm_dwngraphcreate, which you can assign to a user event for a DataWindow control (described below)
The graph-creation event is triggered by the DataWindow control after it has created a graph and populated it with data, but before it has displayed the graph. By accessing the data in the graph in this event, you are assured that you are accessing the current data and that the data displays the way you want it.
Setting up the PowerBuilder user event
PowerBuilder provides an event ID, pbm_dwngraphcreate, that you can assign to a user event for a DataWindow control.
To access data properties of a graph in a DataWindow control:
-
Place the DataWindow control in a window or user object and associate it with the DataWindow object containing the graph.
Next you create a user event for the DataWindow control that is triggered whenever a graph in the control is created or changed.
-
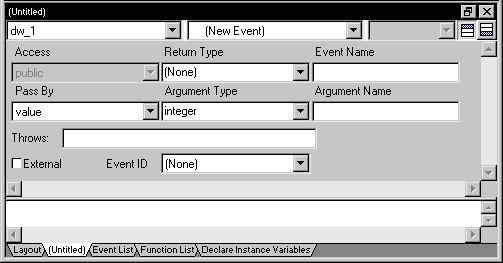
Select Insert>Event from the menu bar.
The Script view displays and includes prototype fields for adding a new event.
-
Select the DataWindow control in the first drop-down list of the prototype window.
If the second drop-down list also changes to display an existing DataWindow event prototype, scroll to the top of the list to select New Event or select Insert>Event once again from the menu bar.

-
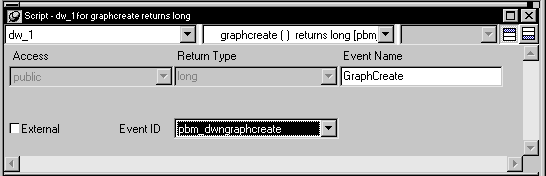
Name the user event you are creating.
For example, you might call it GraphCreate.
-
Select pbm_dwngraphcreate for the event ID.

-
Click OK to save the new user event.
-
Write a script for the new GraphCreate event that accesses the data in the graph.
Calling data access methods in the GraphCreate event assures you that the data access happens each time the graph has been created or changed in the DataWindow.
Examples
PowerBuilder
The following statement sets to black the foreground (fill) color of the Q1 series in the graph gr_quarter, which is in the DataWindow control dw_report. The statement is in the GraphCreate event, which is associated with the event ID pbm_dwngraphcreate in PowerBuilder:
dw_report.SetSeriesStyle("gr_quarter", "Q1", &
foreground!, 0)The following statement changes the foreground (fill) color to red of the second data point in the Stellar series in the graph gr_sale in a window. The statement can be in a script for any event:
int SeriesNum
// Get the number of the series.
SeriesNum = gr_sale.FindSeries("Stellar")
// Change color of second data point to red
gr_sale.SetDataStyle(SeriesNum, 2, foreground!, 255)For more information
For complete information about the data-access graph methods, see Methods for Graphs in the DataWindow Control in DataWindow Reference.
For more about PowerBuilder user events, see the section called “Working with User Events” in Users Guide.
Users can click graphs during execution. The DataWindow control provides a method called ObjectAtPointer that stores information about what was clicked. You can use this method in a number of ways in mouse events. For example, with the ObjectAtPointer information, you can call other graph methods to report to the user the value of the clicked data point. This section shows you how.
Mouse events and graphs
To cause actions when a user clicks a graph, you might:
-
PowerBuilder
Write a Clicked script for the DataWindow control
You should call ObjectAtPointer in the first statement of the event's code.
Using ObjectAtPointer
ObjectAtPointer works differently in PowerBuilder.
PowerBuilder
ObjectAtPointer has this syntax:
DataWindowName.ObjectAtPointer ( "graphName", seriesNumber, dataNumber )
ObjectAtPointer does these things:
-
Returns the kind of object the user clicked
The object is identified by a grObjectType enumerated value. For example, if the user clicks on a data point, ObjectAtPointer returns TypeData!. If the user clicks on the graph's title, ObjectAtPointer returns TypeTitle!.
For a list of object values, see DataWindow Constants in DataWindow Reference. In PowerBuilder, you can also open the Browser and click the Enumerated tab.
-
Stores the number of the series the pointer was over in the variable seriesNumber, which is an argument passed by reference
-
Stores the number of the data point in the variable dataNumber, also an argument passed by reference
Example
Assume there is a graph named gr_sales in the DataWindow control dw_sales. The following code for the control's MouseDown event displays a message box:
-
If the user clicks on a series (that is, if ObjectAtPointer returns 1), the message box shows the name of the series clicked on. The example uses the method GetSeriesName to get the series name, given the series number stored by ObjectAtPointer.
-
If the user clicks on a data point (that is, if ObjectAtPointer returns 2), the message box lists the name of the series and the value clicked on. The example uses GetDataNumber to get the data's value, given the data's series and data point number.
PowerBuilder
This code is for the Clicked event:
int SeriesNum, DataNum
double Value
grObjectType ObjectType
string SeriesName, ValueAsString
string GraphName
GraphName = "gr_sale"
// The following method stores the series number
// clicked on in SeriesNum and stores the number
// of the data point clicked on as DataNum.
ObjectType = &
dw_printer.ObjectAtPointer (GraphName, &
SeriesNum, DataNum)
IF ObjectType = TypeSeries! THEN
SeriesName = &
dw_printer.SeriesName (GraphName, SeriesNum)
MessageBox("Graph", &
"You clicked on the series " + SeriesName)
ELSEIF ObjectType = TypeData! THEN
Value = dw_printer.GetData (GraphName, &
SeriesNum, DataNum)
ValueAsString = String(Value)
MessageBox("Graph", &
dw_printer.SeriesName (GraphName, &
SeriesNum) + " value is " + ValueAsString)
END IF


