About this chapter
This chapter describes how to use lists to present information in an application.
You can choose a variety of ways to present lists in your application:
-
ListBoxes and PictureListBoxes display available choices that can be used for invoking an action or viewing and displaying data.
-
DropDownListBoxes and DropDownPictureListBoxes also display available choices to the user. However, you can make them editable to the user. DropDownListBoxes are text-only lists; DropDownPictureListBoxes display a picture associated with each item.
-
ListView controls present lists in a combination of graphics and text. You can allow the user to add, delete, edit, and rearrange ListView items, or you can use them to invoke an action.
TreeView controls
TreeView controls also combine graphics and text in lists. The difference is that TreeView controls show the hierarchical relationship among the TreeView items. As with ListView controls, you can allow the user to add, delete, edit, and rearrange TreeView items. You can also use them to invoke actions.
For more information on TreeViews, see Using TreeView Controls
You can use lists to present information to the user in simple lists with scroll bars. You can present this information with text and pictures (in a PictureListBox) or with text alone (using a ListBox).
Depending on how you design your application, the user can select one or more list items to perform an action based on the list selection.
You add ListBox and PictureListBox controls to windows in the same way you add other controls: select ListBox or PictureListBox from the Insert>Control menu and click the window.
Adding items to list controls
In the painter
Use the Item property page for the control to add new items.
To add items to a ListBox or PictureListBox:
-
Select the Items tab in the Properties view for the control.
-
Enter the name of the items for the ListBox. For a PictureListBox, also enter a picture index number to associate the item with a picture.
For instructions on adding pictures to a PictureListBox, see Adding pictures to PictureListBox controls.
In a script
Use the AddItem and InsertItem functions to dynamically add items to a ListBox or PictureListBox at runtime. AddItem adds items to the end of the list. However, if the list is sorted, the item will then be moved to its position in the sort order. Use InsertItem if you want to specify where in the list the item will be inserted.
|
Function |
You supply |
|---|---|
|
InsertItem |
Item name Position in which the item will be inserted Picture index (for a PictureListBox) |
|
AddItem |
Item name Picture index (for a PictureListBox) |
For example, this script adds items to a ListBox:
This.AddItem ("Vaporware")
This.InsertItem ("Software",2)
This.InsertItem ("Hardware",2)
This.InsertItem ("Paperware",2)This script adds items and images to a PictureListBox:
This.AddItem ("Monitor",2)
This.AddItem ("Modem", 3)
This.AddItem ("Printer",4)
This.InsertItem ("Scanner",5,1)Using the Sort property
You can set the control's sort property to TRUE or check the Sorted check box on the General property page to ensure that the items in the list are always arranged in ascending alphabetical order.
Adding pictures to PictureListBox controls
In the painter
Use the Pictures and Items property pages for the control to add pictures.
To add pictures to a PictureListBox:
-
Select the Pictures tab in the Properties view for the control.
-
Select an image from the stock image list, or use the Browse button to select a bitmap, cursor, or icon image.
-
Select a color from the PictureMaskColor drop-down menu for the image.
The color selected for the picture mask will appear transparent in the PictureListBox.
-
Select a picture height and width.
This will control the size of the images in the PictureListBox.
Dynamically changing image size
You can use a script to change the image size at runtime by setting the PictureHeight and PictureWidth properties before you add any pictures when you create a PictureListBox.
For more information about PictureHeight and PictureWidth, see the section called “PictureHeight” in Objects and Controls and the section called “PictureWidth” in Objects and Controls.
-
Repeat the procedure for the number of images you plan to use in your PictureListBox.
-
Select the Items tab and change the Picture Index for each item to the appropriate number.
In a script
Use the AddPicture function to dynamically add pictures to a PictureListBox at runtime. For example, the script below sets the size of the picture, adds a BMP file to the PictureListBox, and adds an item to the control:
This.PictureHeight = 75
This.PictureWidth = 75
This.AddPicture ("c:\ArtGal\bmps\butterfly.bmp")
This.AddItem("Aine Minogue",8)Deleting pictures from picture list controls
Use the DeletePicture and DeletePictures functions to delete pictures from either a PictureListBox or a DropDownPictureListBox.
When you use the DeletePicture function, you must supply the picture index of the picture you want to delete.
For example:
This.DeletePicture (1)
deletes the first Picture from the control, and
This.DeletePictures ()
deletes all the pictures in a control.
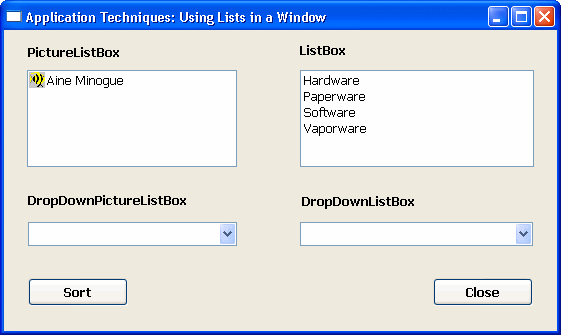
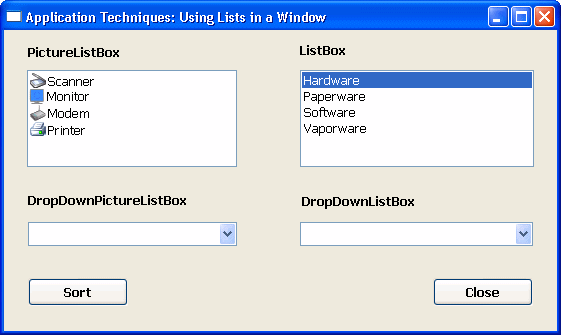
Example
The following window contains a ListBox control and a PictureListBox. The ListBox control contains four items, and the PictureListBox has one:

When the user double-clicks an item in the ListBox, a script executes to:
-
Delete all the items in the PictureListBox
-
Add new items to the PictureListBox that are related to the ListBox item that was double-clicked

This is the script used in the ListBox DoubleClicked event:
int li_count
//Find out the number of items
//in the PictureListBox
li_count = plb_1.totalItems()
// Find out which item was double-clicked
// Then:
// * Delete all the items in the PictureListBox
// * Add the items associated with the
// double-clicked item
CHOOSE CASE index
CASE 1
DO WHILE plb_1.totalitems() > 0
plb_1.DeleteItem(plb_1.totalitems())
LOOP
plb_1.AddItem("Monitor",2)
plb_1.AddItem("Modem",3)
plb_1.AddItem("Printer",4)
plb_1.InsertItem("Scanner",5,1)
CASE 2
DO WHILE plb_1.totalitems() > 0
plb_1.DeleteItem(plb_1.totalitems())
LOOP
plb_1.InsertItem("GreenBar",6,1)
plb_1.InsertItem("LetterHead",7,1)
plb_1.InsertItem("Copy",8,1)
plb_1.InsertItem("50 lb.",9,1)
CASE 3
DO WHILE plb_1.totalitems() > 0
plb_1.DeleteItem(plb_1.totalitems())
LOOP
plb_1.InsertItem("SpreadIt!",10,1)
plb_1.InsertItem("WriteOn!",11,1)
plb_1.InsertItem("WebMaker!",12,1)
plb_1.InsertItem("Chessaholic",13,1)
CASE 4
DO WHILE plb_1.totalitems() > 0
plb_1.DeleteItem(plb_1.totalitems())
LOOP
plb_1.InsertItem("AlnaWarehouse",14,1)
plb_1.InsertItem("AlnaInfo",15,1)
plb_1.InsertItem("Info9000",16,1)
plb_1.InsertItem("AlnaThink",17,1)
END CHOOSE
Drop-down lists are another way to present simple lists of information to the user. You can present your lists with just text (in a DropDownListBox) or with text and pictures (in a DropDownPictureListBox). You add DropDownListBox and DropDownPictureListBox controls to windows in the same way you add other controls: select DropDownListBox or DropDownPictureListBox from the Insert>Control menu and click the window.
Adding items to drop-down list controls
In the painter
Use the Items property page for the control to add items.
To add items to a DropDownListBox or DropDownPictureListBox:
-
Select the Items tab in the Properties view for the control.
-
Enter the name of the items for the ListBox. For a PictureListBox, also enter a picture index number to associate the item with a picture.
For how to add pictures to a DropDownPictureListBox, see Adding pictures to DropDownPicture ListBox controls.
In a script
Use the AddItem and InsertItem functions to dynamically add items to a DropDownListBox or DropDownPictureListBox at runtime.
AddItem adds items to the end of the list. However, if the list is sorted, the item will then be moved to its position in the sort order. Use InsertItem if you want to specify where in the list the item will be inserted.
|
Function |
You supply |
|---|---|
|
InsertItem |
Item name Picture index (for a DropDownPictureListBox) Position in which the item will be inserted |
|
AddItem |
Item name Picture index (for a DropDownPictureListBox) |
This example inserts three items into a DropDownPictureListBox in the first, second, and third positions:
This.InsertItem ("Atropos", 2, 1)
This.InsertItem ("Clotho", 2, 2)
This.InsertItem ("Lachesis", 2, 3)This example adds two items to a DropDownPictureListBox:
this.AddItem ("Plasma", 2)
this.AddItem ("Platelet", 2)Using the Sort property
You can set the control's sort property to TRUE to ensure that the items in the list are always arranged in ascending sort order.
Adding pictures to DropDownPicture ListBox controls
In the painter
Use the Pictures and Items property pages for the control to add pictures.
To add pictures to a DropDownPictureListBox:
-
Select the Pictures tab in the Properties view for the control.
-
Select an image from the stock image list, or use the Browse button to select a bitmap, cursor, or icon image.
-
Select a color from the PictureMaskColor drop-down menu for the image.
The color selected for the picture mask will appear transparent in the DropDownPictureListBox.
-
Select a picture height and width for your image.
This will control the size of the image in the DropDownPictureListBox.
Dynamically changing image size
The image size can be changed at runtime by setting the PictureHeight and PictureWidth properties before you add any pictures when you create a DropDownPictureListBox. For more information about PictureHeight and PictureWidth, see the section called “PictureHeight” in Objects and Controls and the section called “PictureWidth” in Objects and Controls.
-
Repeat the procedure for the number of images you plan to use in your DropDownPictureListBox.
-
Select the Items tab and change the Picture Index for each item to the appropriate number.
In a script
Use the AddPicture function to dynamically add pictures to a PictureListBox at runtime. For instance, this example adds two BMP files to the PictureListBox:
This.AddPicture ("c:\images\justify.bmp")
This.AddPicture ("c:\images\center.bmp")Deleting pictures from DropDownPicture ListBox controls
For instructions on deleting pictures from DropDownPictureListBox controls, see Deleting pictures from picture list controls.
A ListView control allows you to display items and icons in a variety of arrangements. You can display large icon or small icon freeform lists, or you can display a vertical static list. You can also display additional information about each list item by associating additional columns with each list item:

ListView controls consist of ListView items, which are stored in an array. Each ListView item consists of a:
-
Label
The name of the ListView item
-
Index
The position of the ListView item in the control
-
Picture index
The number that associates the ListView item with an image
Depending on the style of the presentation, an item could be associated with a large picture index and a small picture index.
-
Overlay picture index
The number that associates the ListView item with an overlay picture
-
State picture index
The number that associates the ListView item with a state picture
For more information about ListView items, picture indexes, and presentation style, see the section called “ListView” in Users Guide.
Creating ListView controls
You add ListView controls to windows in the same way you add other controls: select ListView from the Insert>Control menu and click the window.
Adding ListView items
In the painter
Use the Items property page for the control to add items.
To add items to a ListView:
-
Select the Items tab in the Properties view for the control.
-
Enter a name and a picture index number for each of the items you want to add to the ListView.
Clearing all entries on the Items tab page
Setting the picture index for the first item to zero clears all the settings on the tab page.
For more information about adding pictures to a ListView control, see Adding pictures to ListView controls.
In a script
Use the AddItem and InsertItem functions to add items to a ListView dynamically at runtime. There are two levels of information you supply when you add items to a ListView using AddItem or InsertItem.
You can add an item by supplying the picture index and label, as this example shows:
lv_1.AddItem ("Item 1", 1)or you can insert an item by supplying the item's position in the ListView, label, and picture index:
lv_1.InsertItem (1,"Item 2", 2)
You can add items by supplying the ListView item itself. This example in the ListView's DragDrop event inserts the dragged object into the ListView:
listviewitem lvi This.GetItem(index, lvi) lvi.label = "Test" lvi.pictureindex = 1 This.AddItem (lvi)
You can insert an item by supplying the ListView position and ListView item:
listviewitem l_lvi //Obtain the information for the //second listviewitem lv_list.GetItem(2, l_lvi) //Change the item label to Entropy //Insert the second item into the fifth position lv_list.InsertItem (5, l_lvi) lv_list.DeleteItem(2)
Adding pictures to ListView controls
PowerBuilder stores ListView images in four image lists:
-
Small picture index
-
Large picture index
-
State picture index
-
Overlay picture index
You can associate a ListView item with these images when you create a ListView in the painter or use the AddItem and InsertItem at runtime.
However, before you can associate pictures with ListView items, they must be added to the ListView control.
In the painter
Use the Pictures and Items property pages for the control to add pictures.
To add pictures to a ListView control:
-
Select the Large Picture, Small Picture, or State tab in the Properties view for the control.
Overlay images
You can add overlay images only to a ListView control in a script.
-
Select an image from the stock image list, or use the Browse button to select a bitmap, cursor, or icon image.
-
Select a color from the PictureMaskColor drop-down menu for the image.
The color selected for the picture mask appears transparent in the ListView.
-
Select a picture height and width for your image.
This controls the size of the image in the ListView.
Dynamically changing image size
The image size can be changed at runtime by setting the PictureHeight and PictureWidth properties before you add any pictures when you create a ListView. For more information about PictureHeight and PictureWidth, see the section called “PictureHeight” in Objects and Controls and the section called “PictureWidth” in Objects and Controls.
-
Repeat the procedure for the:
-
Number of image types (large, small, and state) you plan to use in your ListView
-
Number of images for each type you plan to use in your ListView
-
In a script
Use the functions in the following table to add pictures to a ListView image.
|
Function |
Adds a picture to this list |
|---|---|
|
AddLargePicture |
Large image |
|
AddSmallPicture |
Small image |
|
AddStatePicture |
State image |
Adding large and small pictures
This example sets the height and width for large and small pictures and adds three images to the large picture image list and the small picture image list:
//Set large picture height and width
lv_1.LargePictureHeight=32
lv_1.LargePictureWidth=32
//Add large pictures
lv_1.AddLargePicture("c:\ArtGal\bmps\celtic.bmp")
lv_1.AddLargePicture("c:\ArtGal\bmps\list.ico")
lv_1.AddLargePicture("Custom044!")
//Set small picture height and width
lv_1.SmallPictureHeight=16
lv_1.SmallPictureWidth=16
//Add small pictures
lv_1.AddSmallPicture("c:\ArtGal\bmps\celtic.bmp")
lv_1.AddSmallPicture("c:\ArtGal\bmps\list.ico")
lv_1.AddSmallPicture("Custom044!")
//Add items to the ListView
lv_1.AddItem("Item 1", 1)
lv_1.AddItem("Item 2", 1)
lv_1.AddItem("Item 3", 1)Adding overlay pictures
Use the SetOverLayPicture function to use a large picture or small picture as an overlay for an item. This example adds a large picture to a ListView, and then uses it for an overlay picture for a ListView item:
listviewitem lvi_1
int li_index
//Add a large picture to a ListView
li_index = lv_list.AddLargePicture &
("c:\ArtGal\bmps\dil2.ico")
//Set the overlay picture to the
//large picture just added
lv_list.SetOverlayPicture (3, li_index)
//Use the overlay picture with a ListViewItem
lv_list.GetItem(lv_list.SelectedIndex (), lvi_1)
lvi_1.OverlayPictureIndex = 3
lv_list.SetItem(lv_list.SelectedIndex (), lvi_1)Adding state pictures
This example uses an item's state picture index property to set the state picture for the selected ListView item:
listviewitem lvi_1 lv_list.GetItem(lv_list.SelectedIndex (), lvi_1) lvi_1.StatePictureIndex = 2 lv_list.SetItem(lv_list.SelectedIndex (), lvi_1)
Deleting ListView items and pictures
You can delete items from a ListView one at a time with the DeleteItem function, or you can use the DeleteItems function to purge all the items in a ListView. Similarly, you can delete pictures one at a time with the DeleteLargePicture, DeleteSmallPicture, and DeleteStatePicture functions, or purge all pictures of a specific type by using the DeleteLargePictures, DeleteSmallPictures, and DeleteStatePictures functions.
This example deletes one item and all the small pictures from a ListView:
int li_index li_index = This.SelectedIndex() This.DeleteItem (li_index) This.DeleteSmallPictures ()
Hot tracking and one- or two-click activation
Hot tracking changes the appearance of items in the Listview control as the mouse moves over them and, if the mouse pauses, selects the item under the cursor automatically. You can enable hot tracking by setting the TrackSelect property to TRUE.
Setting either OneClickActivate or TwoClickActivate to TRUE also enables hot tracking. When OneClickActivate is TRUE, you can specify that either selected or unselected items are underlined by setting the UnderlineHot or UnderlineCold properties. All these properties can be set on the control's general properties page or in a script.
The settings for OneClickActivate and TwoClickActivate shown in the following table affect when the ItemActivate event is fired.
|
OneClickActivate |
TwoClickActivate |
ItemActivate is fired when you |
|---|---|---|
|
TRUE |
TRUE or FALSE |
Click any item |
|
FALSE |
TRUE |
Click a selected item |
|
FALSE |
FALSE |
Double-click any item |
Using custom events
In PowerBuilder 7 and later releases, PowerBuilder uses Microsoft controls for ListView and Treeview controls, and the events that fire when the right mouse button is clicked are different than in earlier releases. These are the events that fire when the right mouse button is clicked in a ListView control:
|
Location |
Action |
Events fired |
|---|---|---|
|
On an item in the ListView |
Press right mouse button |
pbm_rbuttondown |
|
Release right mouse button |
pbm_lvnrclicked (stock RightClicked! event) pbm_contextmenu |
|
|
On white space in the ListView |
Press right mouse button |
pbm_rbuttondown pbm_lvnrclicked (stock RightClicked! event) pbm_contextmenu |
|
Release right mouse button |
pbm_rbuttonup pbm_contextmenu |
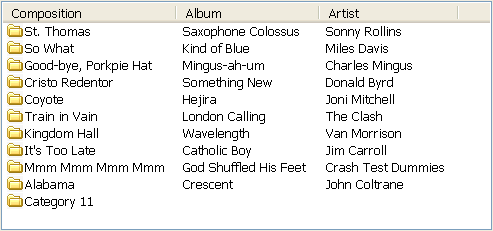
ListView report view requires more information than the large icon, small icon, and list view. To enable report view in a ListView control, you must write a script that establishes columns with the AddColumn and SetColumn functions, and then populate the columns using the SetItem function.
Populating columns
Use AddColumn to create columns in a ListView. When you use the AddColumn function, you specify the:
-
Column label
The name that will display in the column header
-
Column alignment
Whether the text will be left-aligned, right-aligned, or centered
-
Column size
The width of the column in PowerBuilder units
This example creates three columns in a ListView:
This.AddColumn("Name", Left!, 1000)
This.AddColumn("Size", Left!, 400)
This.AddColumn("Date", Left!, 300)Setting columns
Use SetColumn to set the column number, name, alignment, and size:
This.SetColumn (1, "Composition", Left!, 860) This.SetColumn (2, "Album", Left!, 610) This.SetColumn (3, "Artist", Left!, 710)
Setting column items
Use SetItem to populate the columns of a ListView:
This.SetItem (1, 1, "St.Thomas") This.SetItem (1, 2, "Saxophone Colossus") This.SetItem (1, 3, "Sonny Rollins") This.SetItem (2, 1, "So What") This.SetItem (2, 2, "Kind of Blue") This.SetItem (2, 3, "Miles Davis") This.SetItem (3, 1, "Good-bye, Porkpie Hat") This.SetItem (3, 2, "Mingus-ah-um") This.SetItem (3, 3, "Charles Mingus")
For more information about adding columns to a ListView control, see the section called “AddColumn” in PowerScript Reference.


