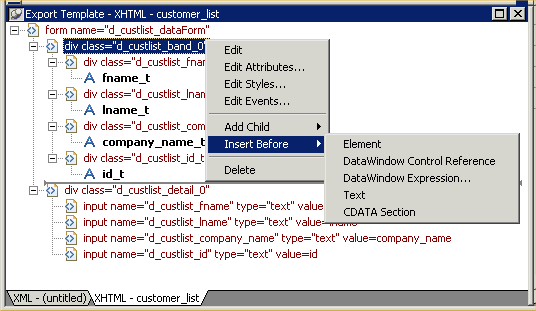
Every item in the Export Template view for XHTML has a pop-up menu for modifying the structural layout of the XHTML document that will be generated at runtime. Using the pop-up menu, you can perform actions appropriate to that item, such as editing or deleting the item, adding or editing attributes, adding child elements or other items, and inserting elements, CDATA sections, and so forth, before the current item.

If an element has no attributes, you can edit its tag in the Export Template view for XHTML by selecting it and left-clicking the tag or pressing F2. Literal text nodes can be edited in the same way. You can delete items (and their children) by pressing the Delete key.
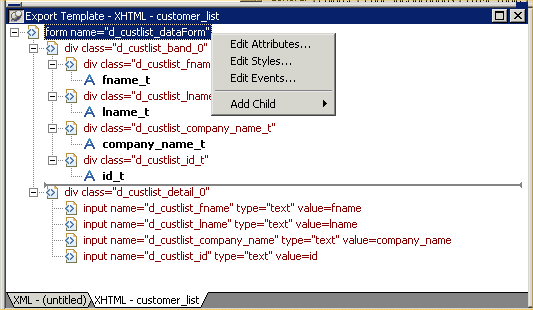
The root element of the XHTML export template is the XHTML <form> element. You can change the name of the root element and add attributes and children.

Changing the name of the root element changes the name of its start and end tags. You can change the name using the Edit Attributes menu item to display the Element Attributes dialog box. For information about editing attributes, see "Element attributes".
You can add the following kinds of children to the root element:
-
Elements
-
Text
-
DataWindow control references
-
DataWindow expressions (including column references)
-
CDATA sections
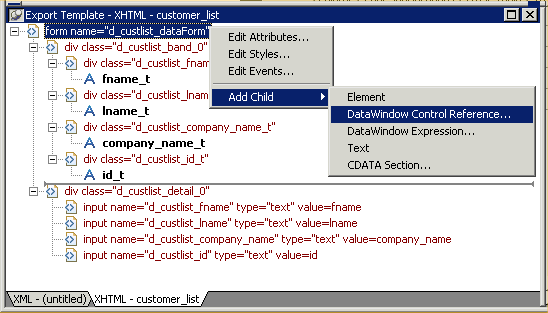
Adding a DataWindow control reference opens a dialog box containing a list of the columns, computed fields, report controls, and text controls in the document.

Control references can also be added to empty attribute values or element contents using drag and drop from the Control List view. Column references can also be added using drag-and-drop from the Column Specifications view.
Drag-and-drop cannot replace
You cannot drag-and-drop an item on top of another item to replace it. For example, if you want to replace one control reference with another control reference, or with a DataWindow expression, you first need to delete the control reference you want to replace.
Adding a DataWindow expression using the Add Child>DataWindow Control Reference menu item opens the Modify Expression dialog box. This enables you to create references to columns from the data source of the DataWindow object. It also enables the calling of global functions. One use of this feature is to return a fragment of XHTML to embed, providing another level of dynamic XHTML generation.
If you use a control reference or a DataWindow expression that
does not include a string to represent Date and DateTime columns in a
template, the XHTML output conforms to ISO 8601 date and time formats.
For example, consider a date that displays as
12/27/2002 in the DataWindow, using the display
format mm/dd/yyyy. If the export template does not
use an expression that includes a string, the date is exported to
XHTML as 2002-12-27.
However, if the export template uses an expression that combines a column with a Date or DateTime datatype with a string, the entire expression is exported as a string and the regional settings in the Windows registry are used to format the date and time.
Using the previous example, if the short date format in the
registry is mm/dd/yy, and the DataWindow expression
is: "Start Date is " + start_date, the XHTML output
is Start Date is 12/27/02.
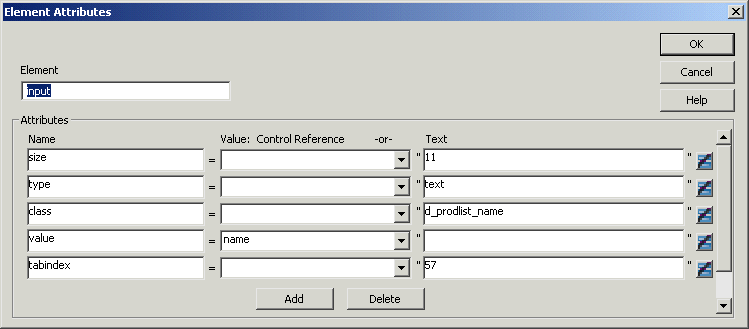
Select Edit Attributes from the pop-up menu for elements to edit an existing attribute or add a new one. The attributes that display include all the default attributes for the elements with any template changes applied. The name attribute (and in some cases the class attribute) used to identify the element is omitted and cannot be changed.

You can change or delete the default attribute values or add new ones. Controls or expressions can also be referenced for element attribute values.
For each attribute specified, you can select a control reference from the drop–down list or enter a literal text value. A literal text value takes precedence over a control reference. You can also use the expression button to the right of the Text box to enter an expression.
The expression button and entry operates similarly to DataWindow object properties in the Properties view. The button shows a green equals sign if an expression has been entered, and a red not-equals sign if not. A control reference or text value specified in addition to the expression is treated as a default value. In the template, this combination is stored with the control reference or text value, followed by a tab, preceding the expression. For example:
attribute_name=~"text_val~~tdw_expression~"
When you finish modifying element attributes and you click OK, only changes are stored in the template. Default attributes that are deleted are added in the template and marked with an empty value.
If you right-click an element and select Edit Styles from the pop-up menu, the Style Declarations dialog box displays the read-only set of default style declarations for the element on the left:

For clarity, style declarations are omitted from the XHTML export template. You can add new style declarations or override the existing ones by declaring them on the right side, or remove them by adding them with an empty value.
If you right-click an element and select Edit Events from the pop-up menu, the JavaScript Event Handlers dialog box displays a read-only set of event handlers for the element on the left:

This dialog displays the current JavaScript event handlers, if any. You can add new event handlers or override the existing ones by declaring them on the right side, or remove them by adding them with an empty value.
Everything inside a CDATA section is ignored by the parser. If
text contains characters such as less than or greater than signs (<
or >) or ampersands (&) that are significant to the parser, it
should be defined as a CDATA section. A CDATA section starts with
<![CDATA[ and ends with ]]>.
CDATA sections cannot be nested, and there can be no white space
characters inside the ]]> delimiter—for example,
you cannot put a space between the two square brackets.
Example
<![CDATA[ do not parse me ]]>
The tree view in the Export Template view for XHTML represents a real-time DOM tree. Each XHTML element of the tree in the Header and Detail sections has a pop-up menu. The pop-up menu items perform DOM-based actions for modifying the structural layout of the XHTML document that will be generated. The menu options include:
|
Menu item |
DOM-based action |
|
Edit |
DOMNode::SetNodeName |
|
Add Child |
DOMNode::AppendChild |
|
Insert Before |
DOMNode::InsertBefore |
|
Delete |
DOMNode::RemoveChild |
Edit allows changing the label of the tree view item representing the XHTML element name. All element items that display no attributes, as well as literal text nodes selected in the tree view, can also be edited with a single mouse–click or with the shortcut key F2. Add Child allows appending an entity as a last child. The submenu option DataWindow Control Reference invokes a dialog containing a filtered list box of Column, Computed Field, and Text controls for user selection. Control references can also be added to empty attribute values or element contents using drag-and-drop from the existing Control List View. DataWindow Expressions can also be added using the existing dialog. DataWindow column references (in the form of expressions) can also be added using drag-and-drop from the Column Specification View. Tree view items, except the <form> element, can also be deleted with the Delete key.
The remaining context menu items invoke dialogs that allow overriding presentational and functional specifications of each element. These include:
-
Style declarations
-
Element attributes
-
JavaScript event handlers
The dialogs first display these specifications as they would be generated at runtime by default. The painter gets these from the XML Web Generator in DWE in real-time, read-only display on one half of the dialog. Within input field(s) on the other half of the dialog, the developer can override these specifications at the atomic declaration or attribute level. This includes resetting included declarations/attributes, setting declarations/attributes not included, or removing declarations/attributes. These change specifications will then persist in the XHTML export template, and be applied to the default presentation generated by the XML Web Generator at runtime.


