To access properties related to a graph's data during execution, you use DataWindow methods for graphs. There are three categories of these methods related to data:
-
Methods that provide information about a graph's data
-
Methods that save data from a graph
-
Methods that change the color, fill patterns, and other visual properties of data
How to use the methods
To call the methods for a graph in a DataWindow control, use the following syntax:
DataWindowName.methodName ( "graphName", otherArguments... )
For example, there is a method CategoryCount, which returns the number of categories in a graph. So to get the category count in the graph gr_printer (which is in the DataWindow control dw_sales), write:
Ccount = dw_sales.CategoryCount("gr_printer")There are quite a few methods for getting information about data in a graph in a DataWindow control at execution time. For all methods, you provide the name of the graph within the DataWindow as the first argument. You can provide your own name for graph controls when you insert them in the DataWindow painter. If the presentation style is Graph, you do not need to name the graph.
PowerBuilder
These methods get information about the data and its display. For several of them, an argument is passed by reference to hold the requested information:
|
Method |
Information provided |
|---|---|
|
CategoryCount |
The number of categories in a graph |
|
CategoryName |
The name of a category, given its number |
|
DataCount |
The number of data points in a series |
|
FindCategory |
The number of a category, given its name |
|
FindSeries |
The number of a series, given its name |
|
GetData |
The value of a data point, given its series and position (superseded by GetDataValue, which is more flexible) |
|
GetDataLabelling |
The display setting for the data label at a given data point in a DirectX 3D graph |
|
GetDataPieExplode |
The percentage at which a pie slice is exploded |
|
GetDataStyle |
The color, fill pattern, or other visual property of a specified data point |
|
GetDataTransparency |
The transparency percentage of a data point in a DirectX 3D graph |
|
GetDataValue |
The value of a data point, given its series and position |
|
GetSeriesLabelling |
The display setting for the series label for a given series in a DirectX 3D graph |
|
GetSeriesStyle |
The color, fill pattern, or other visual property of a specified series |
|
GetSeriesTransparency |
The transparency percentage of a series in a DirectX 3D graph |
|
ObjectAtPointer |
The graph element the mouse was positioned over when it was clicked |
|
SeriesCount |
The number of series in a graph |
|
SeriesName |
The name of a series, given its number |
PowerBuilder
The following methods allow you to save data from the graph:
|
Method |
Action |
|---|---|
|
Clipboard |
Copies a bitmap image of the specified graph to the clipboard |
|
SaveAs |
Saves the data in the underlying graph to the clipboard or to a file in one of a number of formats |
PowerBuilder
The following methods allow you to modify the appearance of data in a graph:
|
Method |
Action |
|---|---|
|
ResetDataColors |
Resets the color for a specific data point |
|
SetDataLabelling |
Specifies the display setting for a data label in a DirectX 3D graph |
|
SetDataStyle |
Sets the color, fill pattern, or other visual property for a specific data point |
|
SetDataTransparency |
Sets the transparency percentage for a data point in a DirectX 3D graph |
|
SetSeriesLabelling |
Specifies the display setting for a series label in a DirectX 3D graph |
|
SetSeriesStyle |
Sets the color, fill pattern, or other visual property for a series |
|
SetSeriesTransparency |
Sets the transparency percentage of a series in a DirectX 3D graph |
You call the data-access methods after a graph has been created and populated with data. Some graphs, such as graphs that display data for a page or group of data, are destroyed and re-created internally as the user pages through the data. Any changes you made to the display of a graph, such as changing the color of a series, are lost when the graph is re-created.
Event for graph creation
To be assured that data-access methods are called whenever a graph has been created and populated with data, you can call the methods in the code for an event that is triggered when a graph is created. The event is:
-
PowerBuilder
Event ID pbm_dwngraphcreate, which you can assign to a user event for a DataWindow control (described below)
The graph-creation event is triggered by the DataWindow control after it has created a graph and populated it with data, but before it has displayed the graph. By accessing the data in the graph in this event, you are assured that you are accessing the current data and that the data displays the way you want it.
Setting up the PowerBuilder user event
PowerBuilder provides an event ID, pbm_dwngraphcreate, that you can assign to a user event for a DataWindow control.
To access data properties of a graph in a DataWindow control:
-
Place the DataWindow control in a window or user object and associate it with the DataWindow object containing the graph.
Next you create a user event for the DataWindow control that is triggered whenever a graph in the control is created or changed.
-
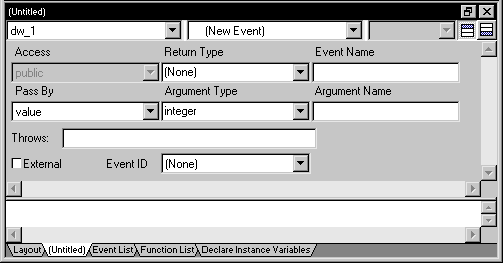
Select Insert>Event from the menu bar.
The Script view displays and includes prototype fields for adding a new event.
-
Select the DataWindow control in the first drop-down list of the prototype window.
If the second drop-down list also changes to display an existing DataWindow event prototype, scroll to the top of the list to select New Event or select Insert>Event once again from the menu bar.

-
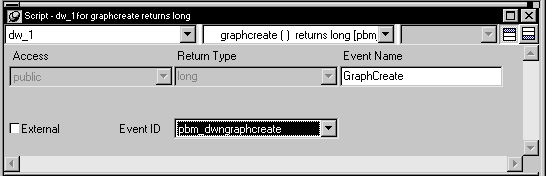
Name the user event you are creating.
For example, you might call it GraphCreate.
-
Select pbm_dwngraphcreate for the event ID.

-
Click OK to save the new user event.
-
Write a script for the new GraphCreate event that accesses the data in the graph.
Calling data access methods in the GraphCreate event assures you that the data access happens each time the graph has been created or changed in the DataWindow.
Examples
PowerBuilder
The following statement sets to black the foreground (fill) color of the Q1 series in the graph gr_quarter, which is in the DataWindow control dw_report. The statement is in the GraphCreate event, which is associated with the event ID pbm_dwngraphcreate in PowerBuilder:
dw_report.SetSeriesStyle("gr_quarter", "Q1", &
foreground!, 0)The following statement changes the foreground (fill) color to red of the second data point in the Stellar series in the graph gr_sale in a window. The statement can be in a script for any event:
int SeriesNum
// Get the number of the series.
SeriesNum = gr_sale.FindSeries("Stellar")
// Change color of second data point to red
gr_sale.SetDataStyle(SeriesNum, 2, foreground!, 255)For more information
For complete information about the data-access graph methods, see Methods for Graphs in the DataWindow Control in DataWindow Reference.
For more about PowerBuilder user events, see Working with User Events in Users Guide.


