An XHTML export template has a Header section and a Detail section separated graphically by a line across the tree view. Other DataWindow bands are incorporated into these sections.

The Detail Start element
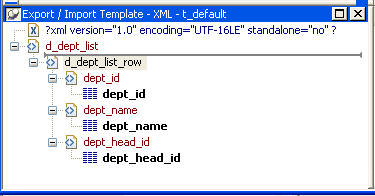
A line across the Export/Import Template view separates the Header section from the Detail section. The first element after this line, d_dept_list_row in the previous screen shot, is called the Detail Start element.
There can be only one Detail Start element, and it must be inside the document's root element. Each band of the DataWindow is wrapped by a <div> element. When the DataWindow is exported in XHTML, this element and all children and/or siblings after it are generated iteratively for each row.
The Header section can contain the items listed in the following table. Only the root XHTML <form> element is required:
|
Item |
Details |
|
Root <form> element (start tag) |
The XHTML <form> element is the root element of the XHTML template. See "Root element". |
|
XHTML elements |
Additional elements below the root element. |
|
DataWindow control references |
Text. See "DataWindow controls". |
|
DataWindow expressions |
Text. See "DataWindow expressions". |
|
Literal text |
Text that does not correspond to a DW control. |
|
Attributes |
Can be assigned to all elements. See "Element attributes". |
|
CDATA sections |
See "CDATA sections". |
|
Child elements |
Child elements in the Header section cannot be iterative except for the Group DataWindow. |
Detail section in root element
The root element displays in the Header section, but the entire content of the Detail section is contained in the root element.
The items in the Header section are generated only once at runtime (when the DataWindow is exported to XHTML), unless the DataWindow is a Group DataWindow. For Group DataWindows, the corresponding XHTML fragment in the Header section is repeated so that it iteratively heads each group detail—the group of XHTML rows corresponding to the group specified in the DataWindow.
The Header section contains the rendering of the DataWindow header band and any group header bands. Bands are generated within <div> elements. The controls rendered in the Header section (such as computed titles and text control column headings) are typically also generated within <div> elements, with referenced content.
These entities are generated only once and are not iterated for each row. However, for DataWindows with group headers, the corresponding XHTML fragment in the Header section is repeated, iteratively heading each group of XHTML rows corresponding to the group specified in the DataWindow.
The Detail section contains the rendering of the DataWindow Detail band, delimited by the first <div> element. The <div> element's contents represent a single row instance to be generated iteratively. Any group trailers, summary band, and footer band are also appended and enclosed by <div> elements. The controls rendered in the Detail section (for example, column, computed field, DropDownDataWindow, DropDownListBox, checkbox, and button controls) are usually also generated within <div>, <input>, or <select> elements with referenced content.
The Detail section can contain the items listed in the following table.
|
Item |
Details |
|
First <div> element |
The contents of the <div> element represent a single row instance to be generated iteratively. |
|
XHTML elements |
Additional elements below the root element. |
|
DataWindow control references |
Text. See "DataWindow controls". |
|
DataWindow expressions |
Text. See "DataWindow expressions". |
|
Literal text |
Text that does not correspond to a DW control. |
|
Attributes |
Can be assigned to all elements. See "Element attributes". |
|
CDATA sections |
See "CDATA sections". |
|
Child elements |
Child elements in the Header section cannot be iterative except in the case of group DataWindows. |


